Réaliser une cvthèque avec Flexicontent et joomla! partie 5
Dans le dernier numéro nous avons créé et configuré nos types de contenu maintenant, nous allons nous occuper de la gestion des catégories.

Dans Joomla! c’est souvent une opération simple et sans trop intérêt que de régler une catégorie, on s’en sert souvent comme simple dossier permettant d’afficher une liste d’articles, voire pour classer ses articles et les trier dans l’admin. Mais dans FLEXIcontent les possibilités sont décuplées pour plusieurs raisons :
- Les contenus peuvent être dans plusieurs catégories en même temps et sans copie …
- Les possibilités d’ordre d’articles sont bien plus poussées (avec des options spécifiques pour l’utilisateur en front)
- Vous pouvez ajouter des post it du type “récemment ajouté” ou le niveau d’accès nécessaire
- Vous pouvez afficher des articles nécessitant un niveau d’accès plus élevé qui obligera votre utilisateur à se connecter si il veut en savoir plus
- Et surtout vous allez pouvoir activer la recherche et le filtrage multi valeurs de FLEXIcontent, l’un des plus performant pour un composant Joomla!
Voici le menu du jour :
- L’administration des catégories
- Les réglages d’une catégorie
- Affichage de l’en-tête
- Filtrage et recherche
- Mise en page
- Liste de contenu
- Gestion des flux rss
- Héritage et copie des réglages
- Gestion des templates de catégorie
- Création d’un lien vers votre catégorie
- Le cas de la CVthèque
- Description des catégories
- Catégorie “Offres d’emplois”
- Catégorie "Candidatures"
- Templates
- Lien vers les offres (tout public)
- Lien vers la candidature libre (tout public)
- Lien Postuler (utilisateur enregistré)
- Lien vers les candidatures (recruteur en front)
- Lien vers la création d’une offre (recruteur en front)
- Lien vers la gestion des offres (recruteur en front)
- Lien vers mes candidatures (postulant)
Bon un petit rappel avant de commencer ! L’héritage de FLEXIcontent pour la partie catégorie, vous vous en souvenez, vous avez lu les articles précédent ?

Configuration Globale > Catégorie > Lien de Menu
Toujours important de pouvoir se situer dans les héritages
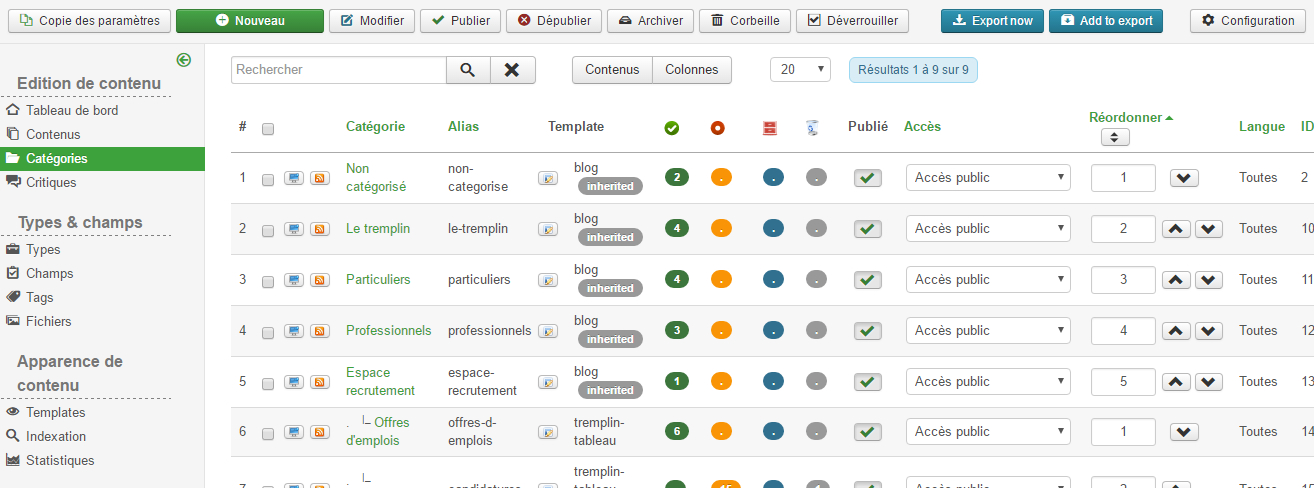
L’administration des catégories

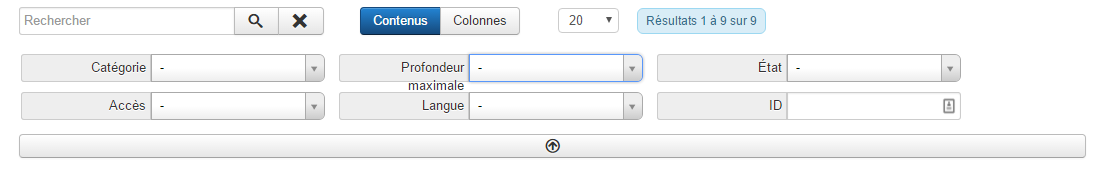
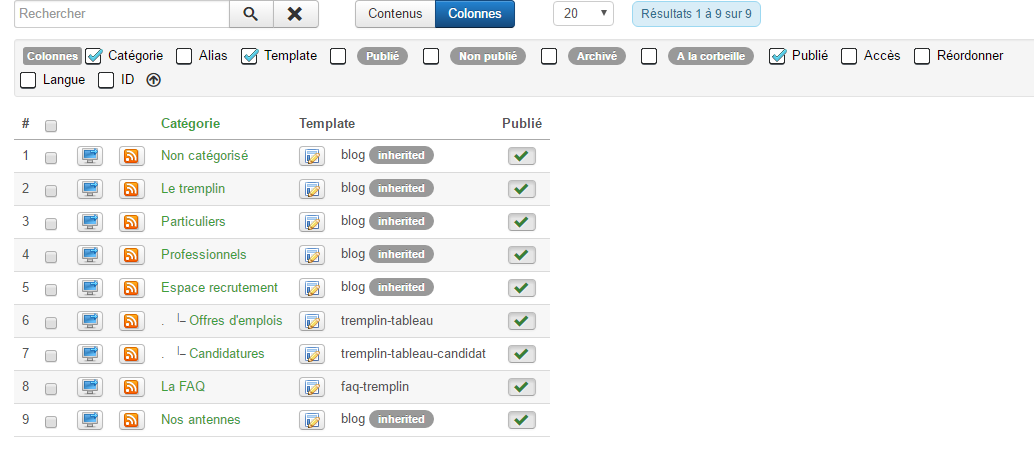
Déjà les choses changent, car le tableau de bord des catégories de FLEXI est bien plus complet :
- Moteur de recherche et de filtrage complet dans un slider

- Bouton de preview, édition de template, rapport des articles etc

- Gestion d’affichage dynamique des colonnes (lié à l’utilisateur)

Pour la gestion des gros sites c’est parfait !
Les réglages d’une catégorie

Maintenant vous voici en train de créer une catégorie … je ne vais pas vous offenser en expliquant qu’il faut cliquer sur Nouveau ..
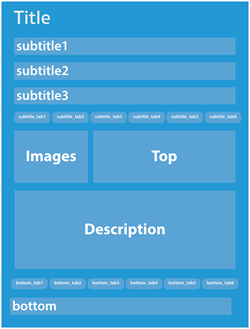
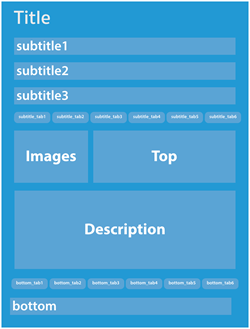
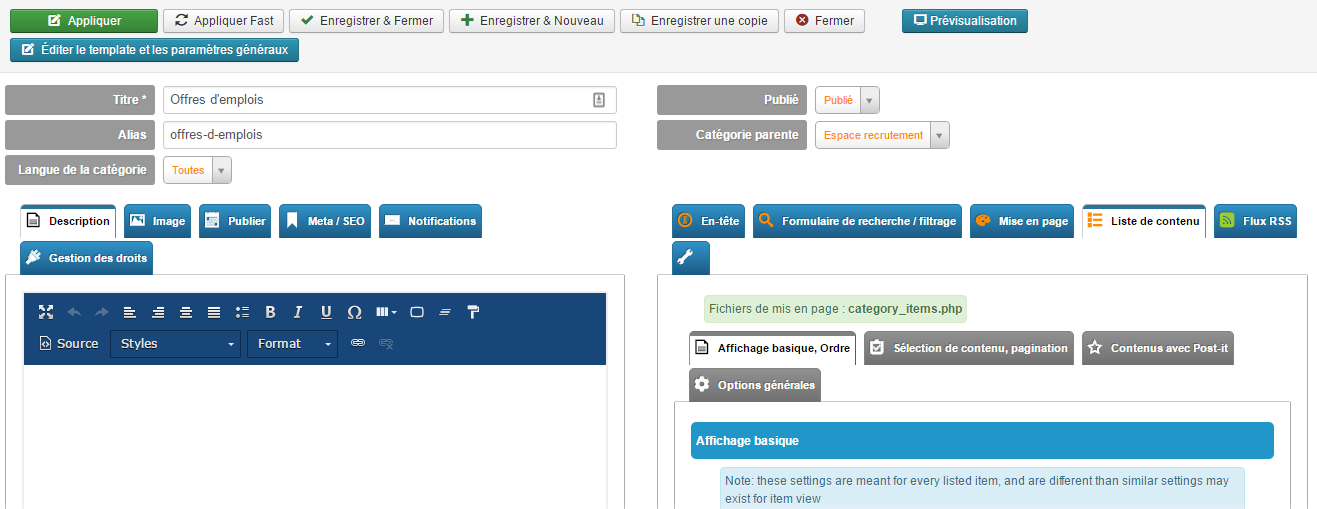
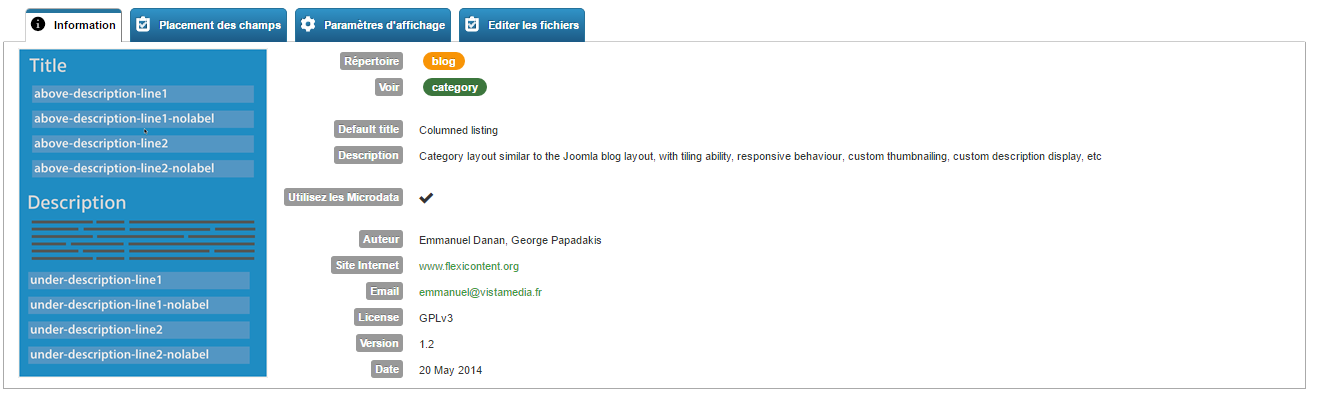
Dans l’image au dessus on peut voir 3 zones :
- La zone haute pour ce qui est obligatoire, le nom, le statut, la catégorie parente ...
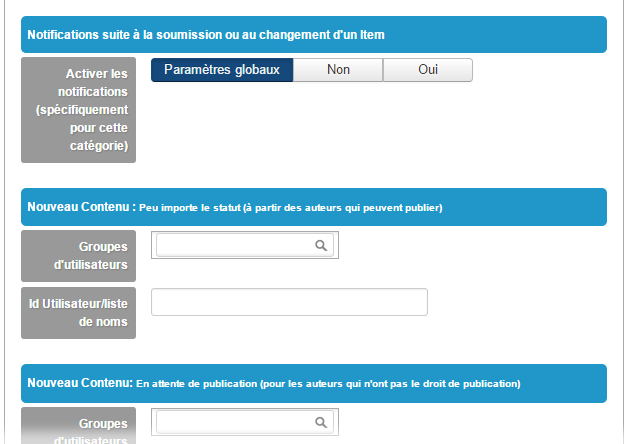
- La zone de gauche qui permet de gérer les descriptions, l’image représentative etc … le seul onglet spécifique à FLEXIcontent sera la partie notification ! Et oui on va pouvoir créer des notifications spécifiques par catégorie !

- Et voici la troisième zone le vrai pouvoir de FLEXI, le panneau de droite qui va permettre de gérer toutes les fonctions spécifiques telles que le filtrage, l’affichage des articles, le template …

Une petite remarque, la version 3.1 de FLEXIcontent ajoute 2 grandes nouveautés :
- L’utilisation massive des onglets pour regrouper les options et éviter d’avoir des pages trop longues à dérouler

-
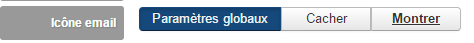
L’affichage de l’héritage des options ! très pratique : cela affiche la valeur de l’option qui a été mise dans la configuration globale.
ex :
Dans la configuration globale l'icône email a pour valeur “montrer” donc il sera affiché.
Bon maintenant on attaque le morceau

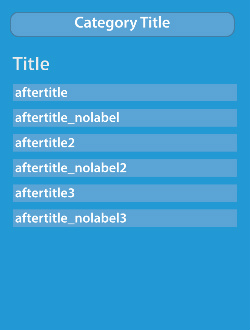
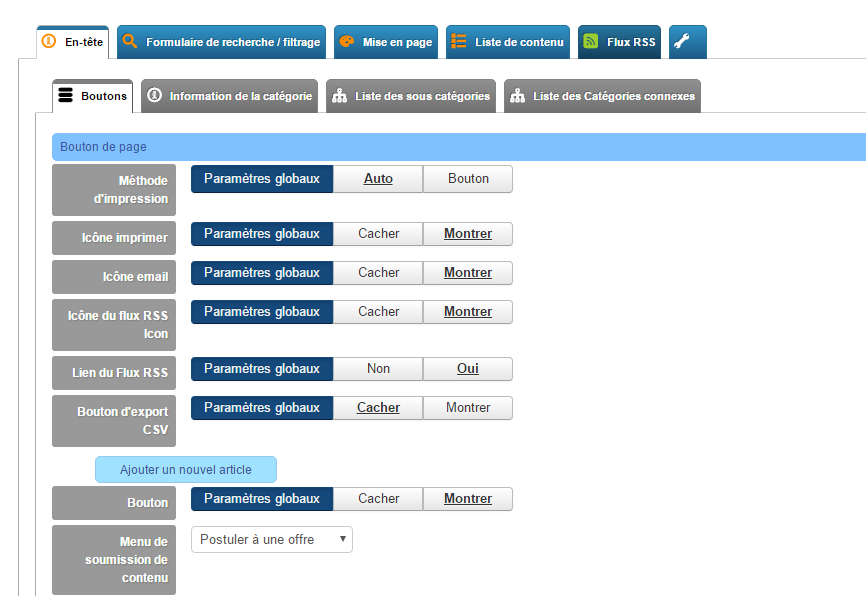
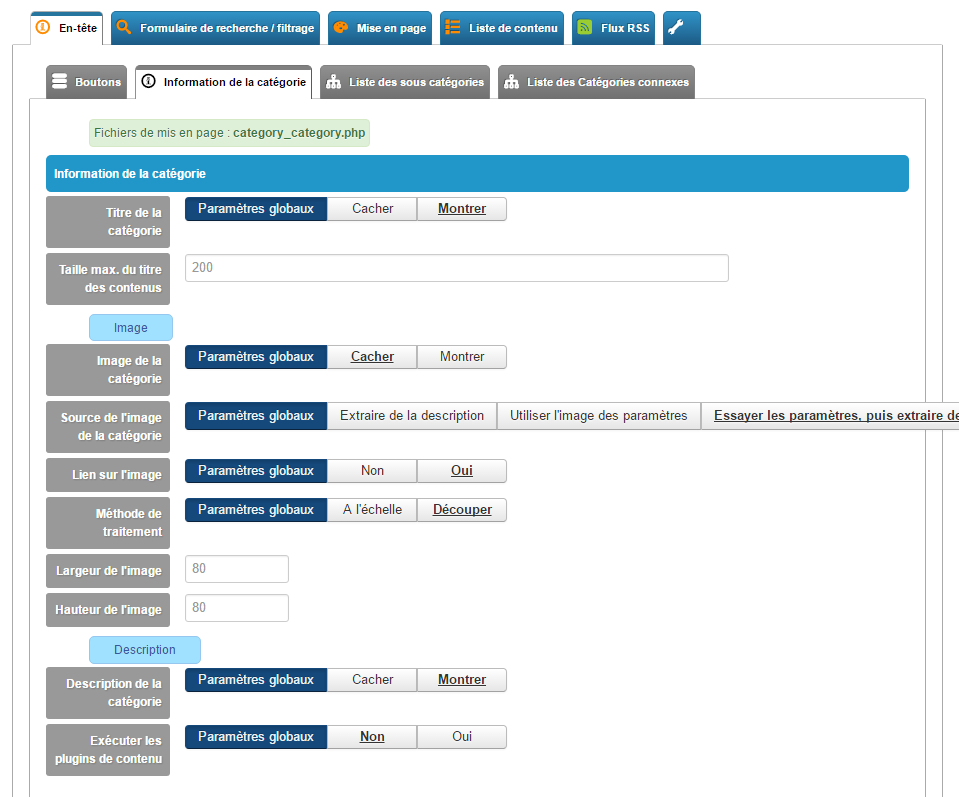
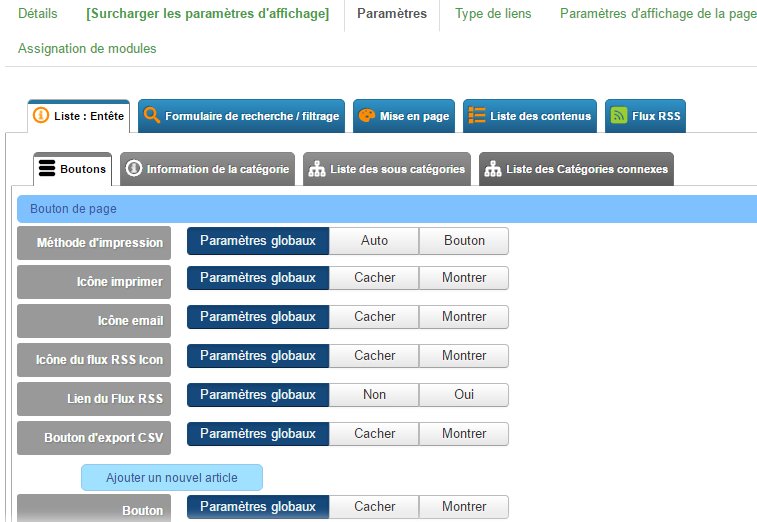
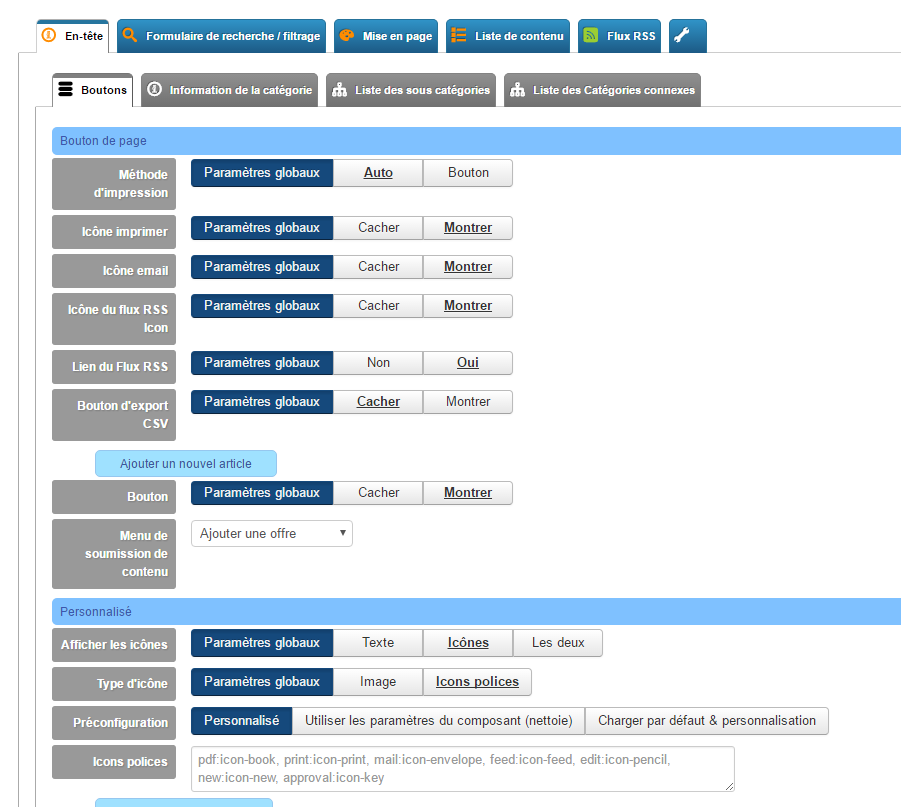
Affichage de l’en-tête
L’entête se situe entre le titre de la catégorie et la zone de filtrage, cela va permettre d’afficher les options qui sont hors filtrage et hors liste des articles.

On peut facilement gérer les boutons comme par exemple le bouton rss ou un bouton d’ajout de contenu …

le tout étant hautement personnalisable avec la gestion des icônes bootstrap !
Dans la partie informations de la catégorie vous allez pouvoir gérer l’affichage de la catégorie en cours, comme on le fait dans Joomla! mais en plus complet et directement dans la catégorie, pas dans le lien de menu. Plus logique ...
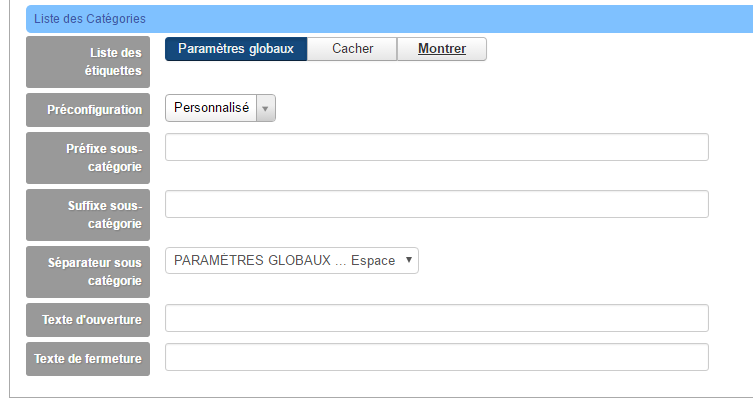
Dans la partie sous catégorie vous allez pouvoir choisir comment la liste des sous catégorie est affichée. Avec ou sans le nombre d’articles, avec des images etc…
Vous pourrez même créer votre propre affichage grâce aux options de préfixe et suffixe
Puis vient le cas des catégories connexes.

WTF ?? en fait si l’on affiche les sous catégories d’une catégorie, pas de soucis on peut avoir un affichage comme ceci :
Pour une arborescence de ce type :
Chaussures|_ Femme
|_ Homme
|_ Enfant
On verra la catégorie parente et les catégories enfant :
ChaussureFemme | Homme | Enfant (un lien permettant de changer de catégorie)
Mais si on rentre dans la catégorie Femme alors on verra uniquement la catégorie en cours :
Femme
C’est dommage : on est obligé de remonter à chaussure pour passer à Enfant...
L’affichage des catégories connexes permet d’afficher toutes les catégories d’un même niveau, donc cela permettra d'afficher pour l’exemple ci-dessus :
FemmeHomme | Enfant
Pas mal pour créer des navigations complexes sans devoir faire 50 menus !

Filtrage et recherche
Maintenant on continue avec une des fonctions les plus intéressantes de FLEXIContent, la recherche et le filtrage.
Petit rappel : tout champ d’un type peut être utilisé comme un filtre ou comme un élément de la recherche textuelle, et cela pour la vue catégorie ou pour la recherche avancée, c’est à vous de le définir dans chaque champ. À partir de ce moment-là il sera indexé dans les résultats de l’index interne du site.

Voici ce que cela donne :

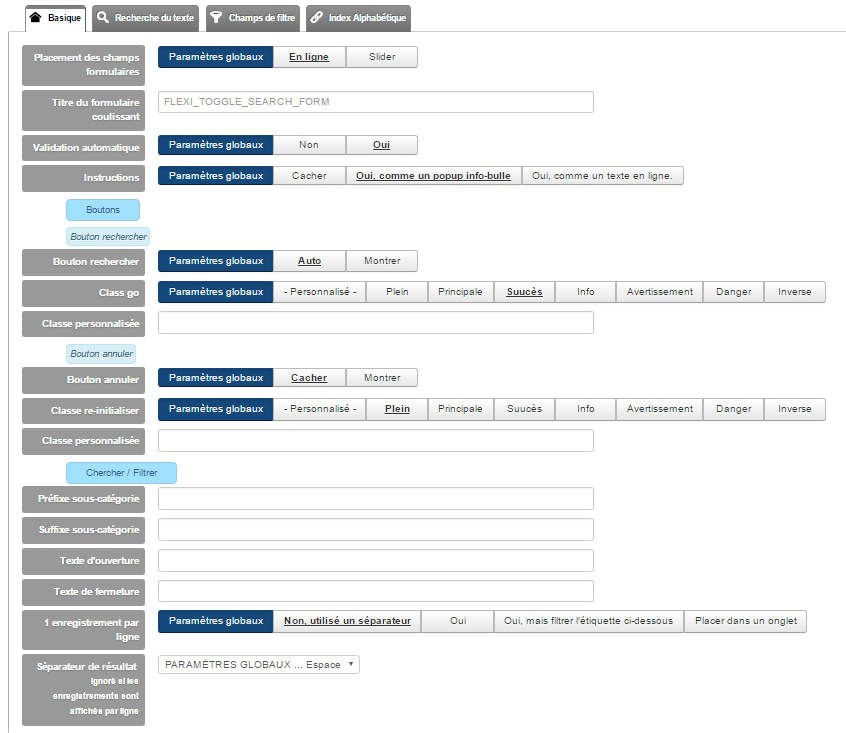
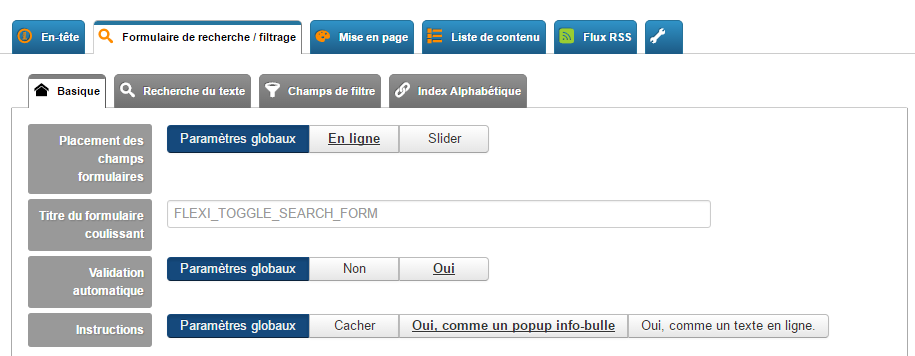
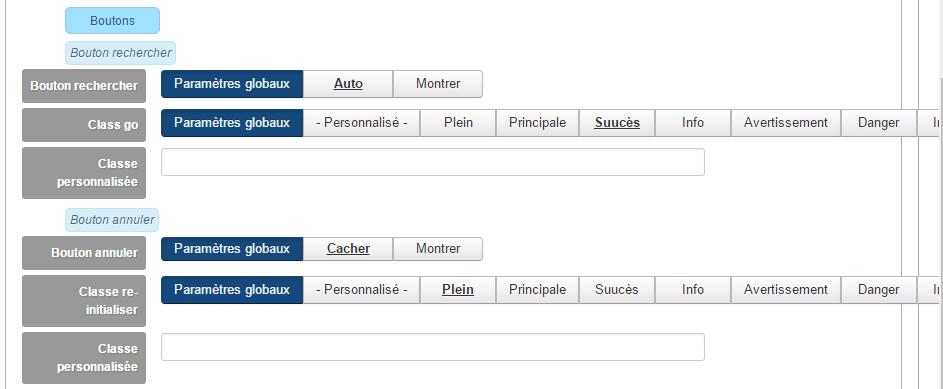
l’onglet basique va permettre de gérer l’affichage de la zone de filtrage :
- en ligne ou dans un panneau ouvrant
- les classes de boutons de validation
- l’affichage des aides de saisie
- les préfixes et suffixes entre chaque élément

- C’est là aussi que vous trouverez l’option de validation automatique, c’est à dire que les résultats seront automatiquement mis à jour à chaque changement de filtre.
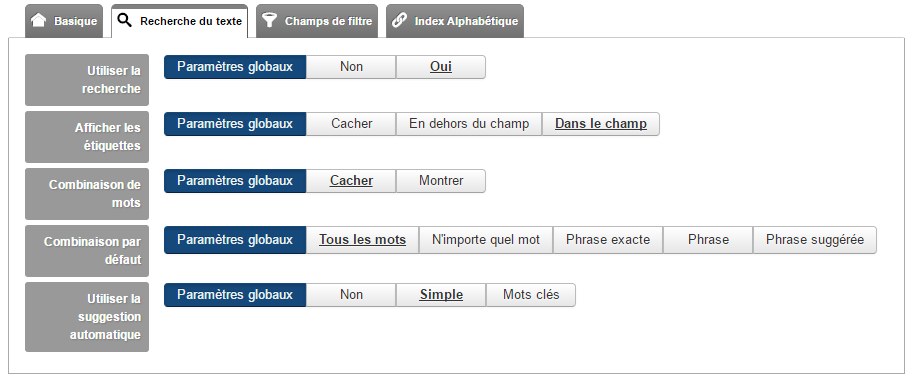
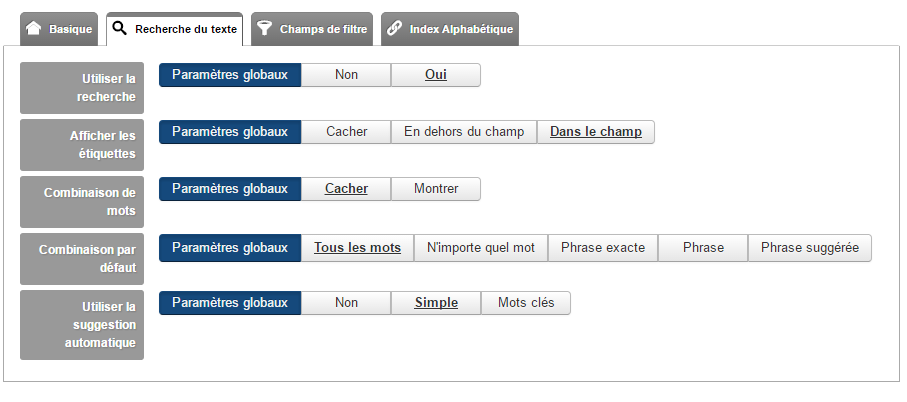
Dans la partie recherche vous pourrez régler le champ de recherche texte

Les options les plus importantes étant :
- La méthode pour la combinaison de mot
- La suggestion automatique des résultats en cours de saisie
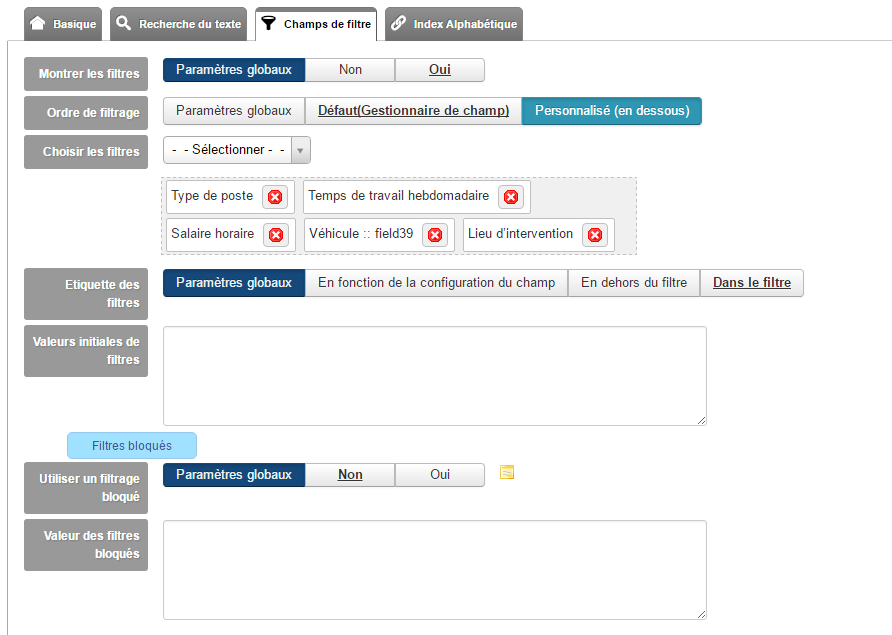
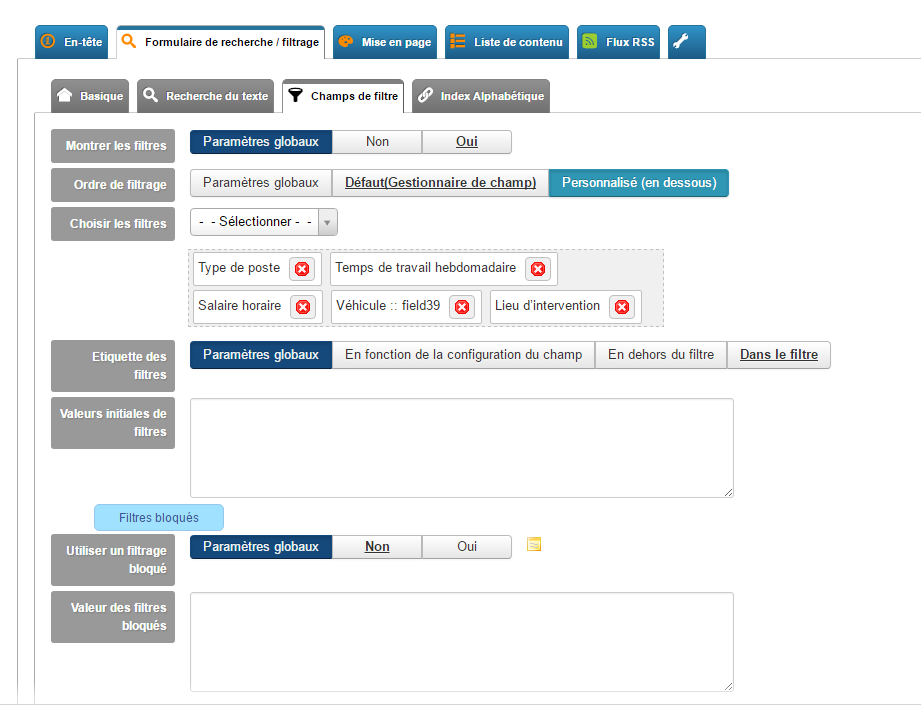
Dans la partie “champs de filtres” vous allez pouvoir afficher les champs pour le filtrages des résultats :

rien de bien sorcier mais cela reste hautement configurable !
A noter deux options spéciales :
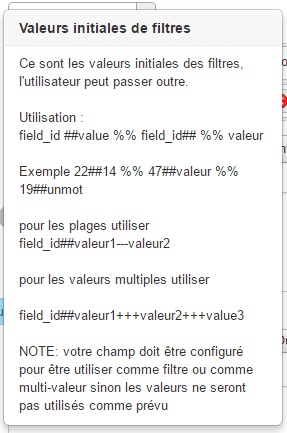
- la valeur initiale du filtre permet d’initialiser l’affichage de la liste en fonction de valeur dans des champs, comme par exemple afficher une liste de voiture avec la valeur “rouge” pour le champ “couleur”. Après chargement de la page le filtre “couleur” pourra être modifié par l’utilisateur
- La valeur bloquée du filtre permet la même chose que la valeur initiale MAIS la valeur du filtre ne sera pas modifiable par l’utilisateur
C’est très pratique cela évite de devoir créer des catégories pour isoler des contenus.
Comme par exemple
- 1 catégorie “voiture” avec un champ “marque”
plutôt que
- 1 catégorie “voiture” avec X sous catégorie par marque, c’est bien plus simple à faire évoluer et plus puissant en terme de filtrage.
Sachant que j’ai des champs avec des valeurs dynamiques liées (ex 1 type => 1 marque => des options) et que je peux après créer des liens vers cette catégorie avec des filtres préréglés depuis les liens menus ! (Je m'emballe … j’y reviendrai plus loin pour la gestion de la CVthèque)
En plus on est pas limité à un seul champ … on peut faire des combinaisons …

Un Doliprane ??

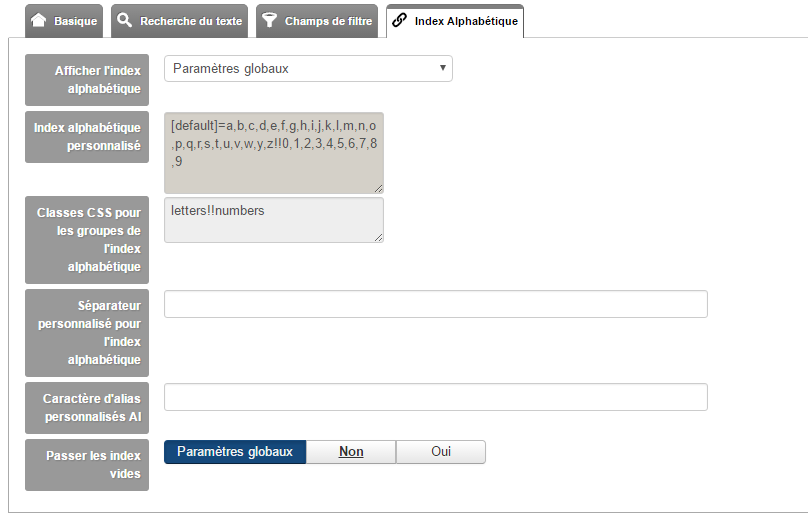
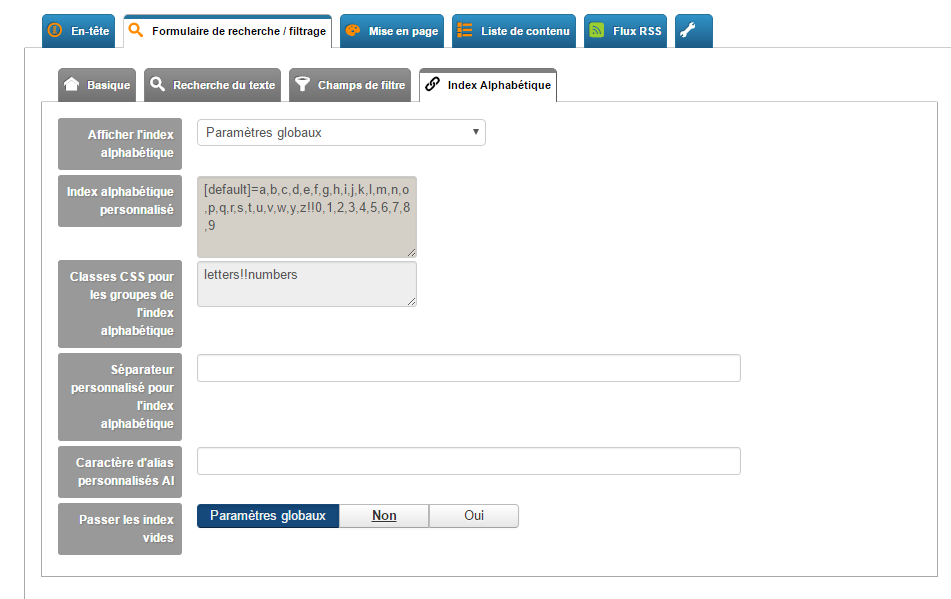
Pour finir avec la partie recherche on peut définir un index alphabétique et numérique

Rien de bien méchant dans ces options non ?
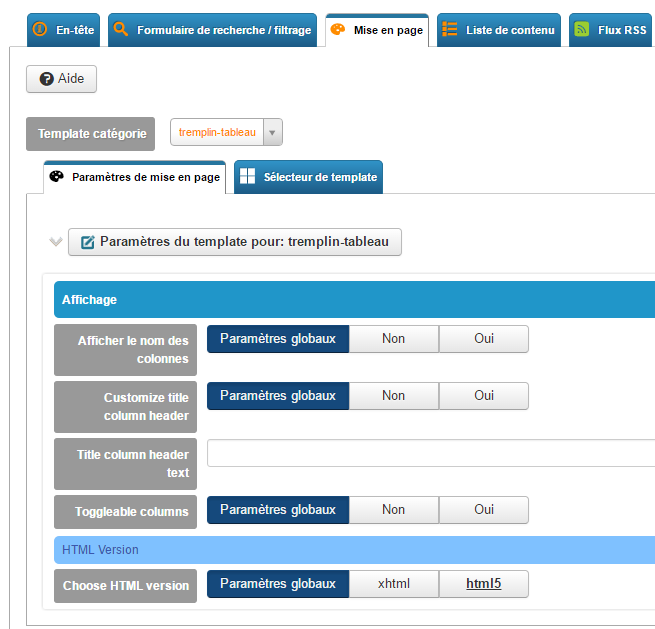
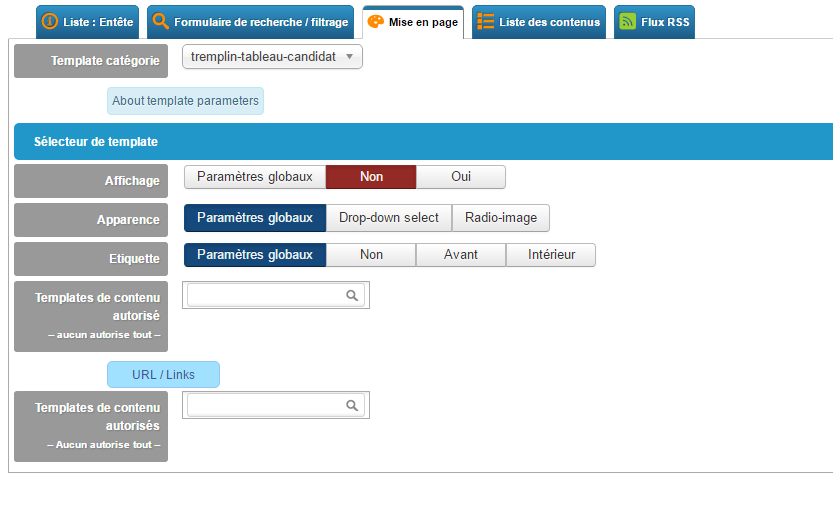
Mise en page
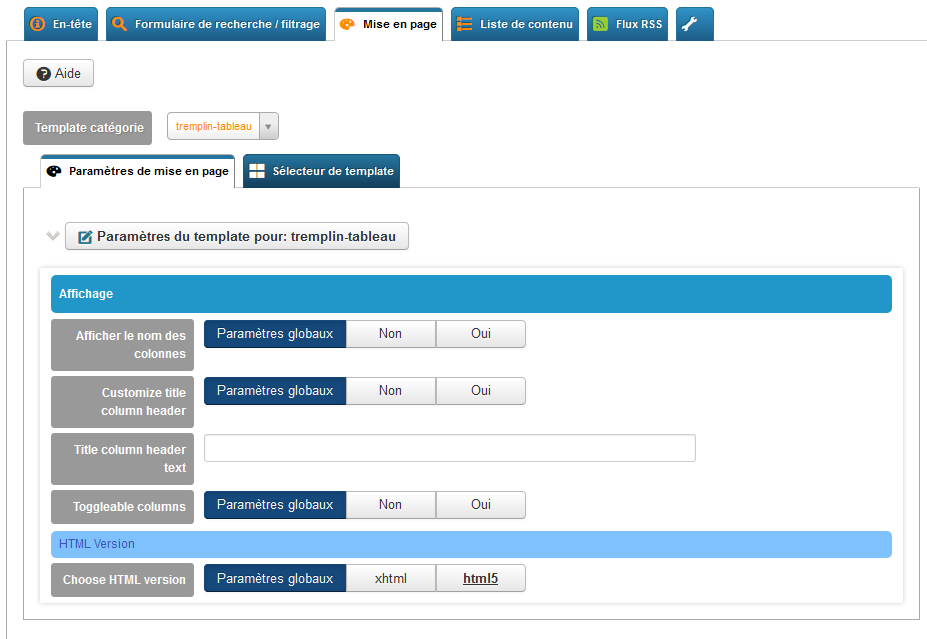
Dans la partie mise en page vous allez pouvoir choisir un template et utiliser ces options :

Rien de complexe, mais cela n'affiche pas encore vos champs, nous verrons la gestion des template un peu plus loin.
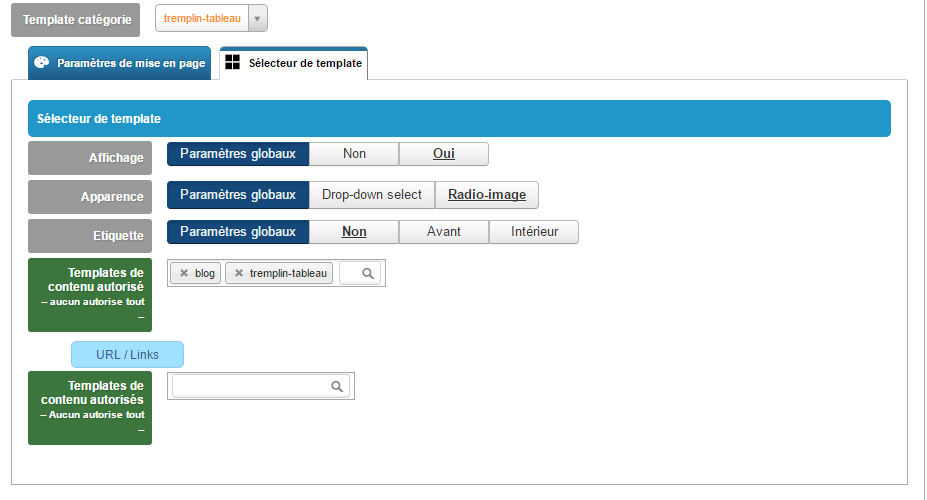
Dans la partie sélecteur de template vous allez pouvoir donner la possibilité de changer de template dans la partie publique, comme par exemple passer d’un template de type liste de contenu (défaut) à blog (blog)
Liste de contenu
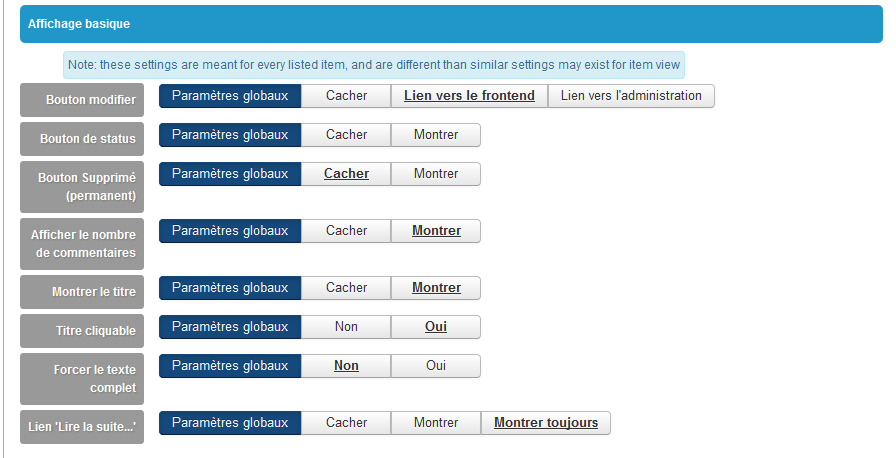
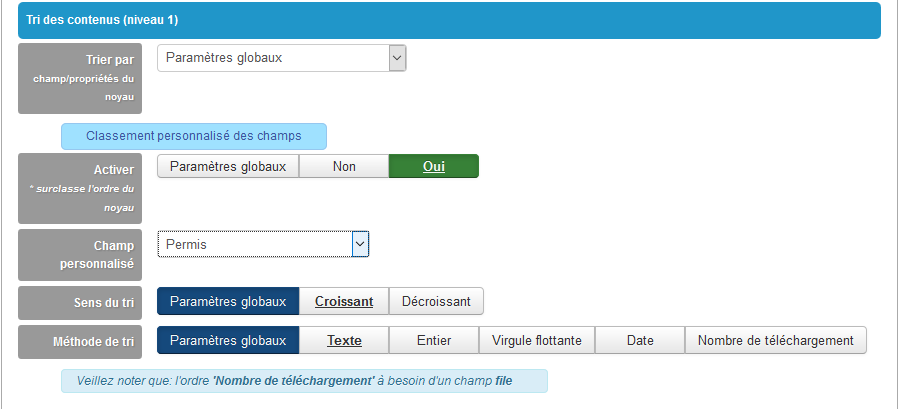
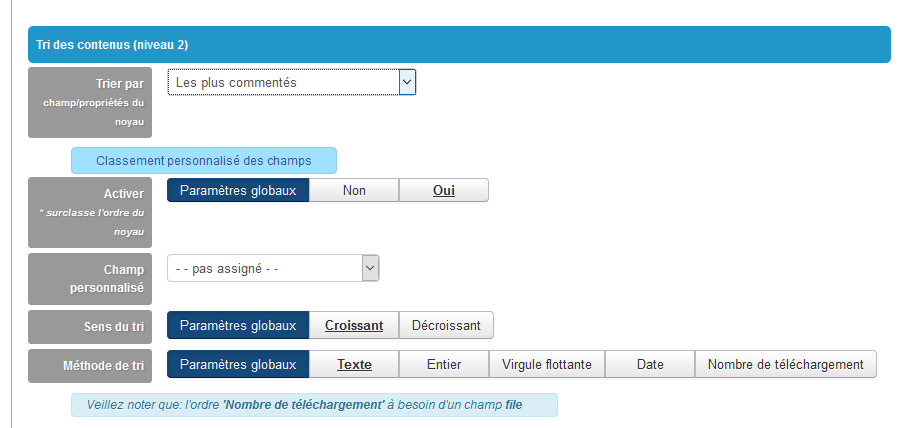
C’est dans cette partie que vous allez pouvoir construire la liste des articles

Vous allez pouvoir gérer les boutons, le titre, le découpage automatique des contenu le “lire la suite” etc …..
Mais aussi les tris, car en plus des tries classiques de joomla vous aurez accès à plus de tris ET surtout la possibilité de trier des contenus en fonctions des champs de FLEXIContent

Vous pourrez même travailler sur un deuxième niveau de tri. Mais à quoi cela peut il bien servir ... tout bêtement à créer un tri du type “les dernier modèles ajoutés” mais par ordre alphabétique, donc les dernières “Audi” seront avant les dernières “Renault” ...

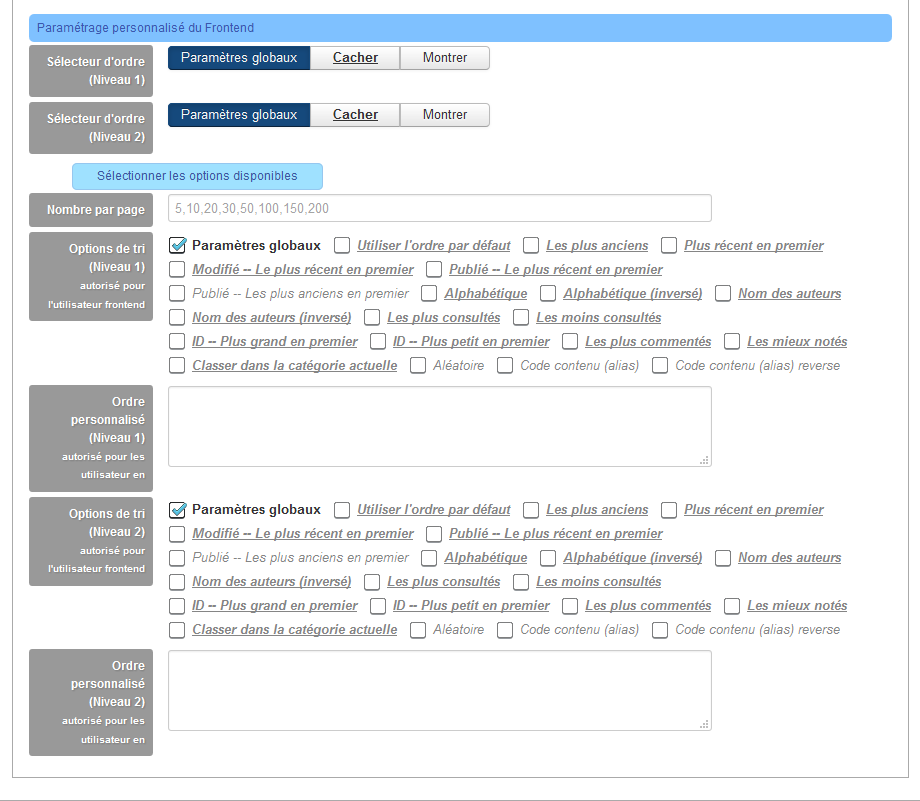
ainsi que d'afficher des options de trie pour vos utilisateurs

Les possibilités pour un annuaire ou un intranet sont très nombreuses
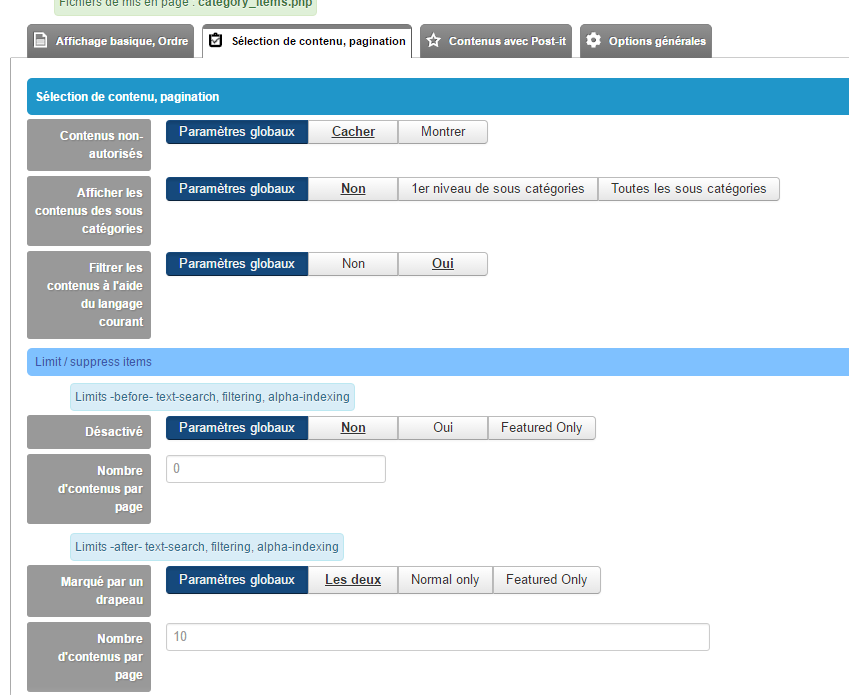
Dans la partie Pagination vous allez pouvoir définir le nombre de contenus à afficher, le fait de pouvoir explorer des sous catégories etc

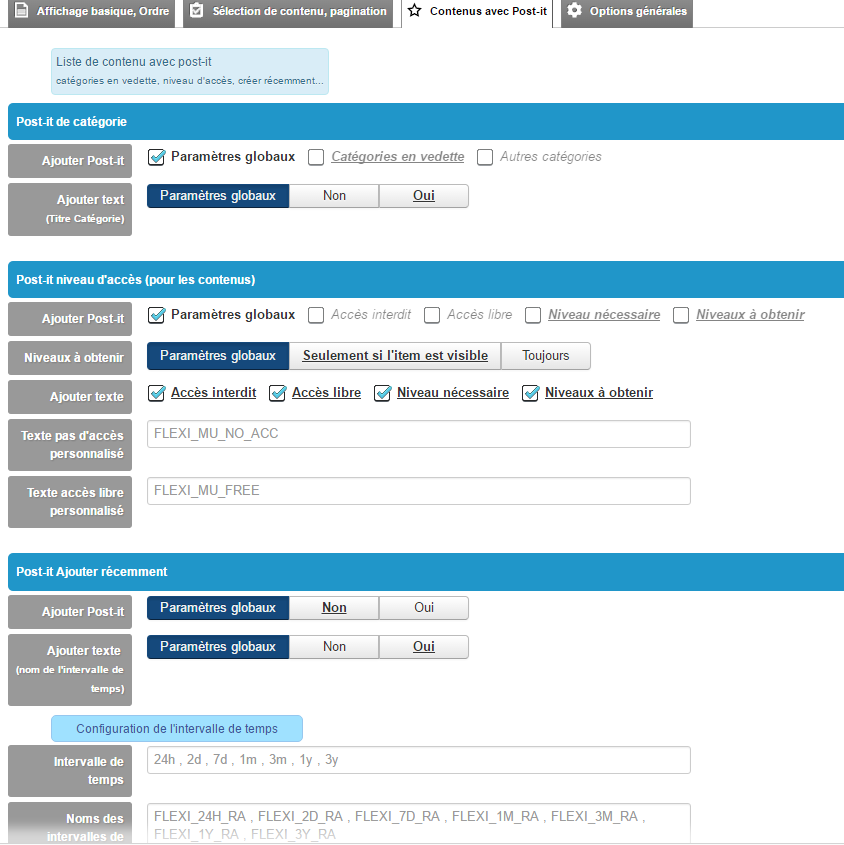
La partie post-it est assez sympa elle va vous permettre d’afficher des labels à côté des titres :

On a à disposition :
- Vedette
- Niveau d’accès (affiche le niveau d’accès nécessaire)
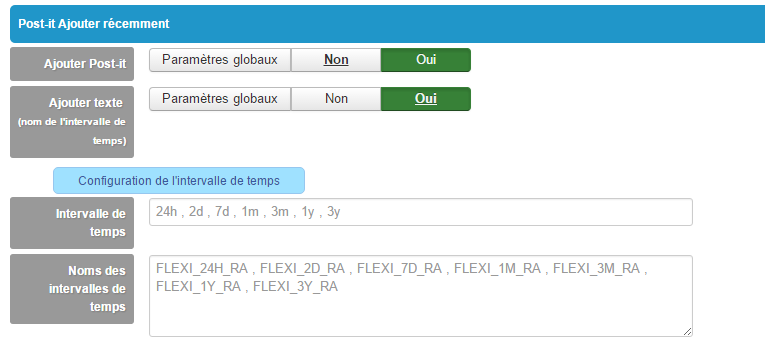
- Ajouté récemment (affiche une durée dynamique)
- Modifié récemment (affiche une durée dynamique)
Le tout customisable et traduisible par les fichiers langue de Joomla
Donc par exemple ce réglage fera apparaître la mention “ajouté depuis X jours” (plutôt qu’une date qui obligera à calculer mentalement l’intervalle entre cette date et le jour courant) à côté de nos offres. Pratique pour les utilisateurs, non ?


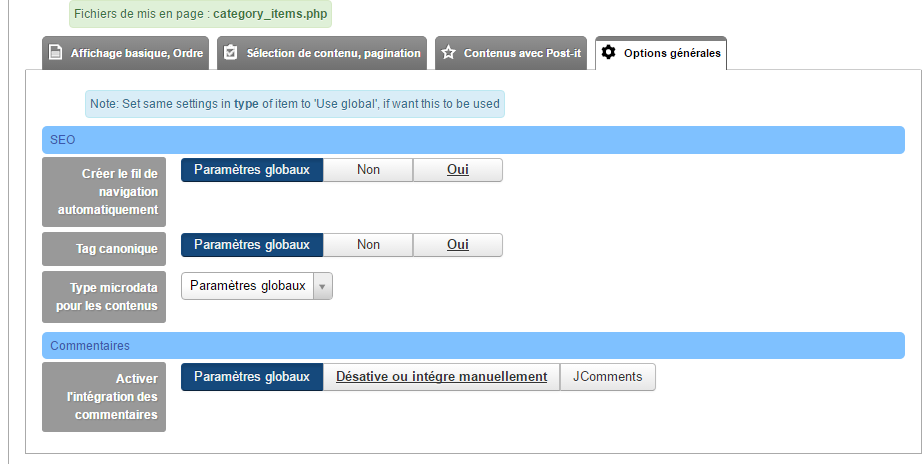
Dans la partie option générale vous allez pouvoir gérer le SEO et les commentaires :

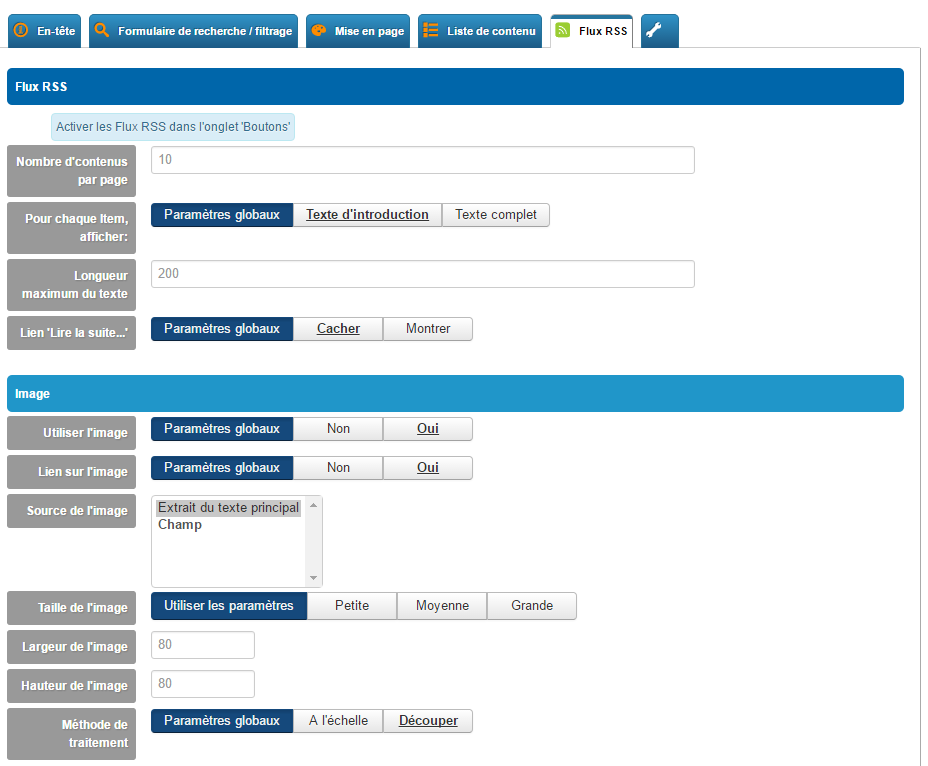
Gestion des flux rss
Allez, comme il n’y en a pas assez on peut faire à peu près tout ces réglages mais pour la partie RSS. Chaque catégorie aura des réglages indépendants pour la génération d’un flux RSS :
Titre
- Nombre de contenu
- Type de texte
- Image
- Champ flexicontent
- Tri (2 niveaux)

Héritage et copie des réglages
Bon maintenant que l’on a géré les options il est souvent fastidieux de recréer des catégories avec les même paramètres ou comment faire pour qu’une catégorie hérite automatiquement des options d’une autres catégorie. Voilà encore une fonction de FLEXIcontent méconnue :

Dans l’onglet outil vous allez pouvoir choisir 2 options :
- l’héritage des options, c’est à dire si les options par défaut viennent de la configuration générale ou d’une autres catégorie => cet héritage sera dynamique !
- la copie des réglages d’une catégorie à un instant T
Avec ça il devient facile de créer des réglages complexes et de les déployer intelligemment dans des sous-catégories
Gestion des templates de catégorie
Donc maintenant que notre catégorie est créée nous allons voir ENFIN comment gérer les templates dans FLEXIcontent. Je vais pas vous apprendre comme le coder (si cela vous intéresse nous pourrons créer une autre série d’articles sur les templates de contenus et les templates de champs... manifestez vous dans les commentaires), mais je vais vous expliquer comment on gère le choix du template et l’affichage des champs spéciaux.
Pour un template FLEXI il y a toujour 2 vues :
- La vue catégorie
- La vue article
La vue catégorie s’applique sur une ... (roulement de tambour)
Bon pas deux fois la même blague.

Mais ce qu’il faut savoir c’est que je peux appliquer une vue d’un template à une catégorie et une autre pour les articles. Avec la puissance de la surcharge il devient facile d’afficher un agenda de plein de manières différentes sans faire de double catégorie ou contenu.
Il suffit d’aller dans le panneau de gauche, et dans

On obtient une liste de templates :

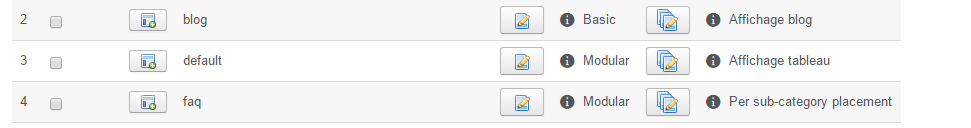
Par défaut il en existe 5 :
|
Blog |
|
|
Catégorie |
Article |
|
|
|
|
Default |
|
|
Catégorie |
Article |
|
|
|
|
Faq |
|
|
Catégorie |
Article |
|
|
|
|
items-tabbed |
|
|
Catégorie |
Article |
|
|
|
|
Présentation |
|
|
Catégorie |
Article |
|
|
|
Comme vous le voyez certains templates partagent des fois la même vue article. Comme vous pouvez mixer les différentes vues il est facile de choisir celle qui vous conviendra. Toutes ces vues sont responsives et chacune va avoir ses options, et ses positions.

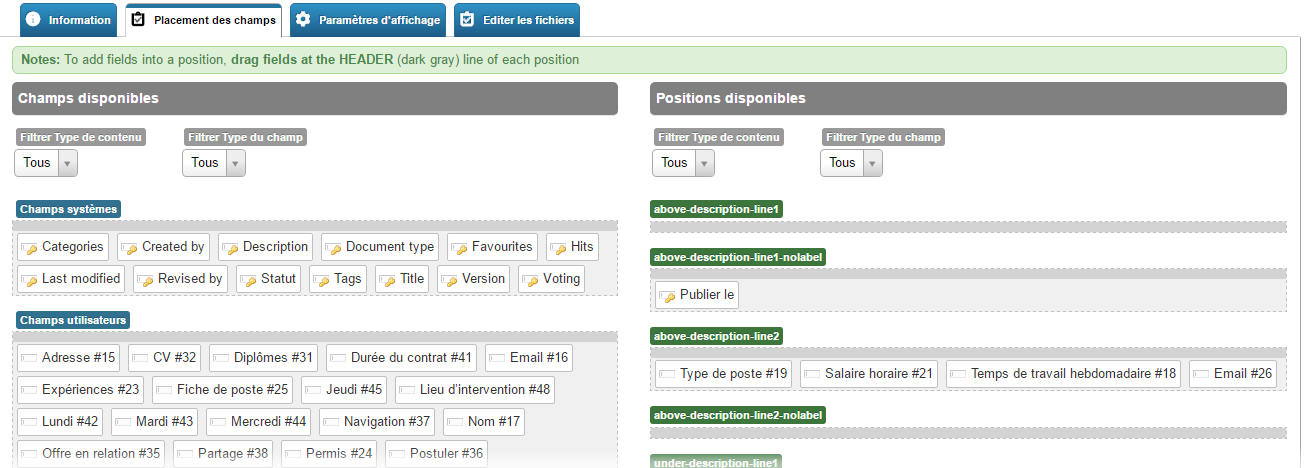
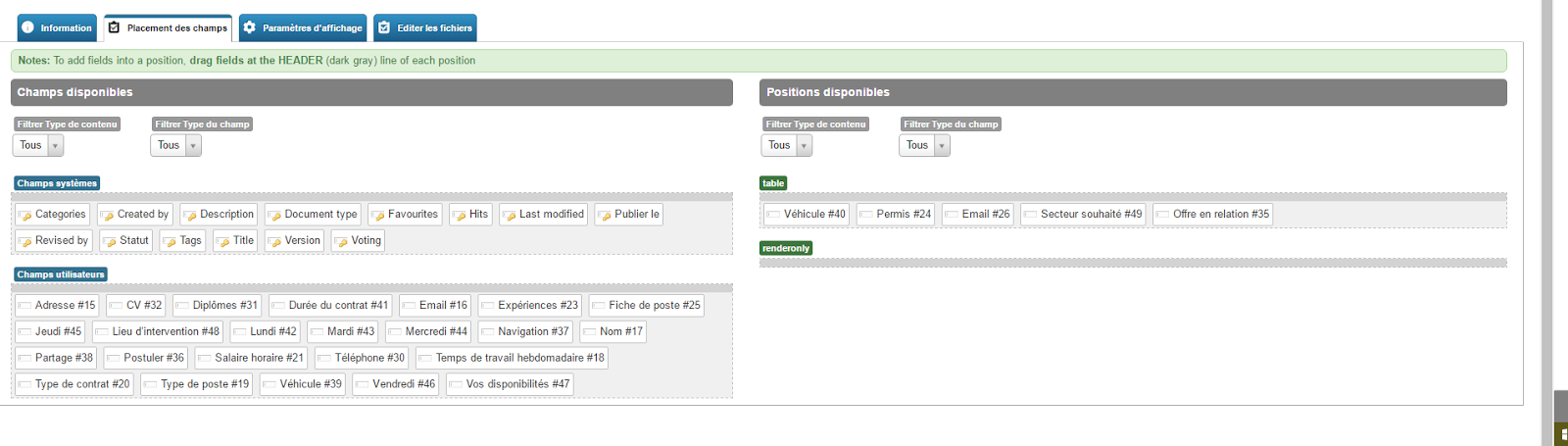
Mais au fait c’est quoi une position ???
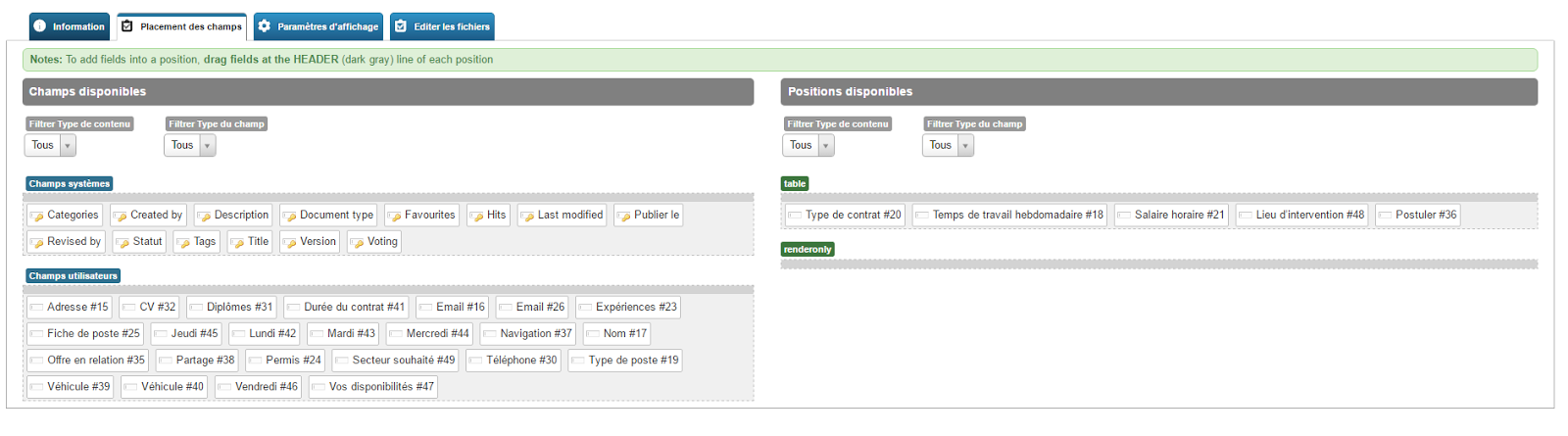
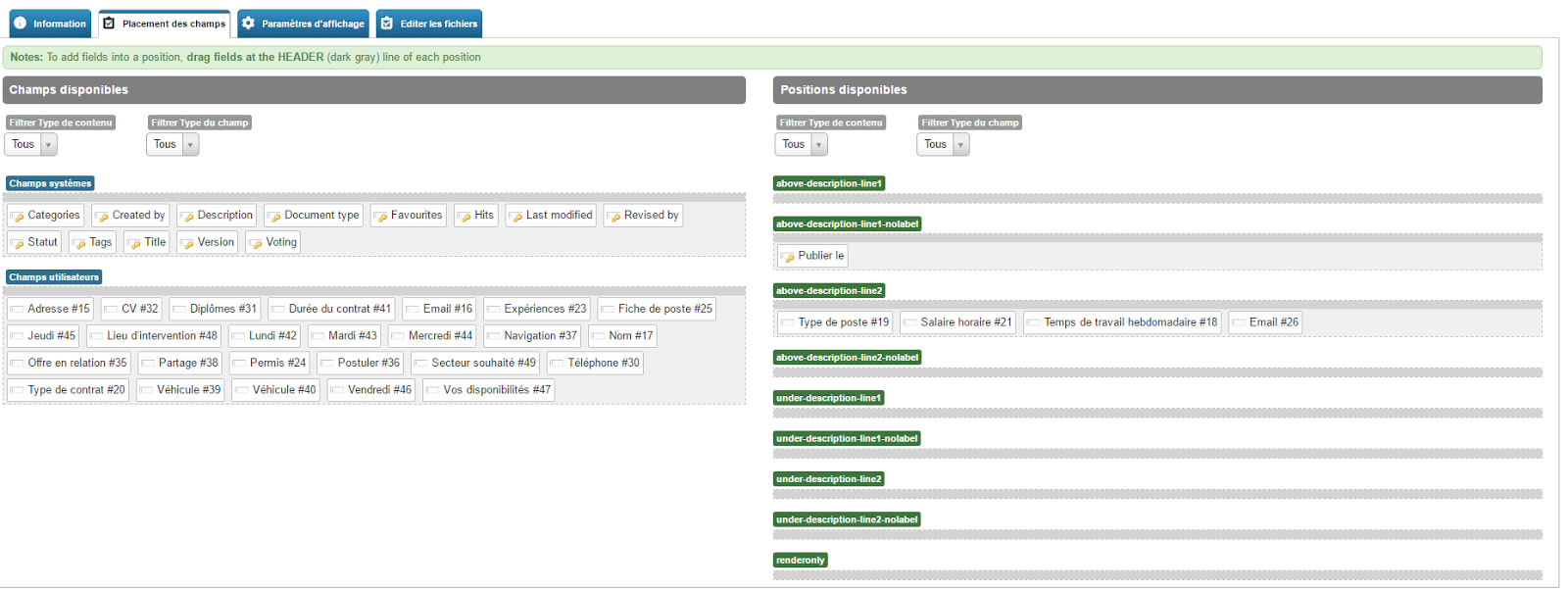
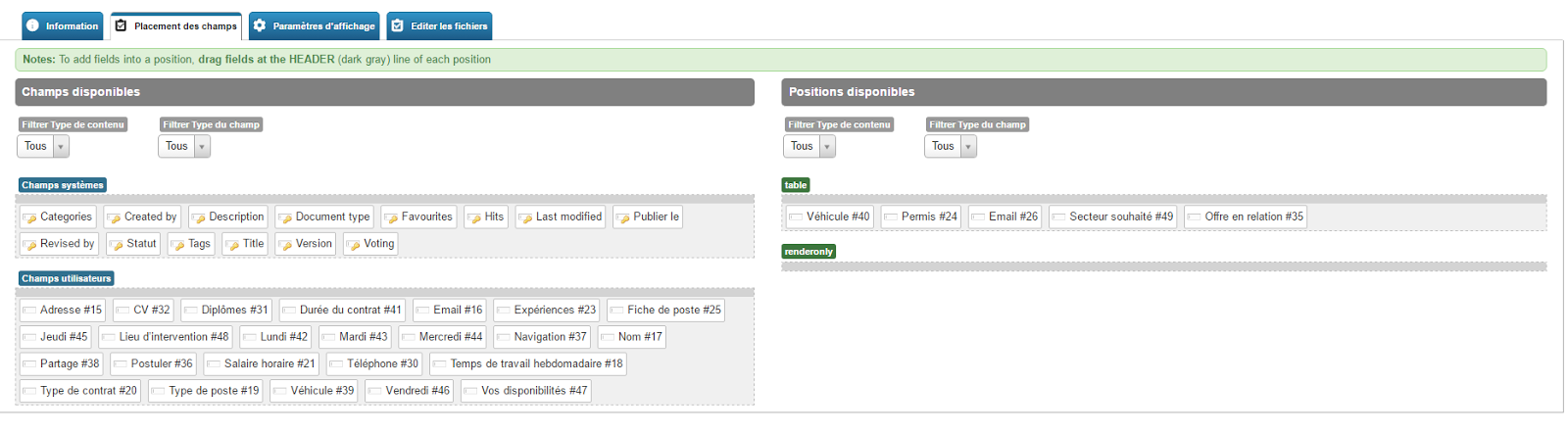
Si vous êtes familier de Joomla! le terme “position” renvoie à une zone permettant d’afficher un module. Dans un template Flexi, c’est une zone permettant d’afficher des champs … C’est très simple : chaque template contient X zones, si une zone contient un champ alors son contenu sera affiché sur le site.

A gauche les champs disponibles (triables en fonction des types de contenu)
A droite les positions du template.
Glissez / déposez vos champs dans la partie de droite...
Sauvez ... c’est fait !

Note : il existe une position particulière, la “rend only”, elle servira pour ceux qui veulent développer des petites fonctions comme afficher une position si un champ non affiché est actif … Eh oui c’est possible. Si c’est un peu obscur, j’y reviendrai plus tard… je peux pas tout vous expliquer d’un coup non ?!

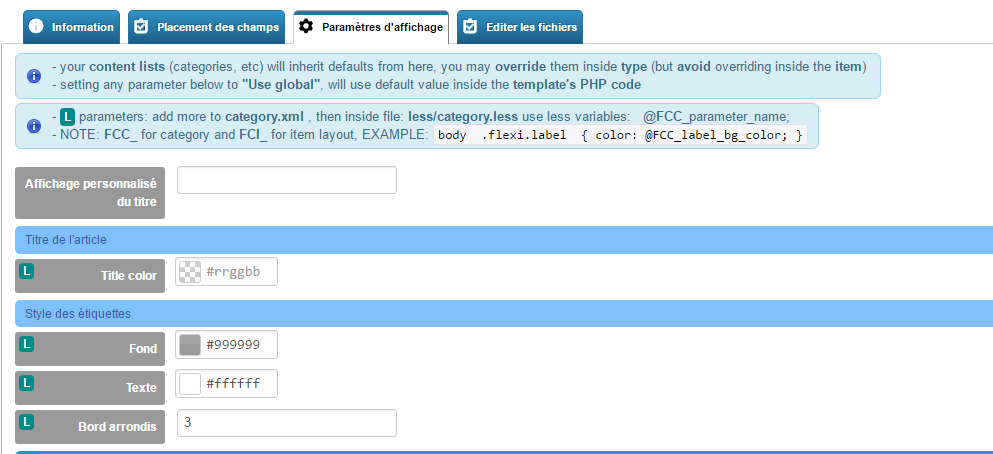
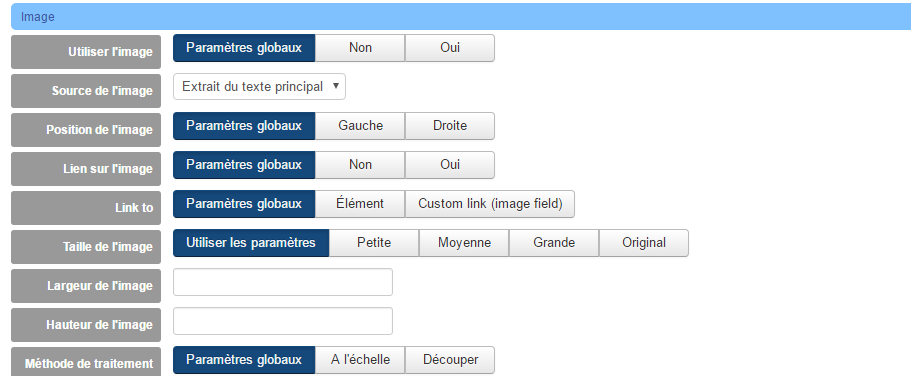
Maintenant chaque template à des options particulières qui vont permettre de gérer des extractions d’images, des couleurs, des liens “lire la suite” etc ….


Alors ces options seront très pratiques pour générer des vues rapidement mais aussi ces options sont surchargeables à 2 endroits :
- Dans la catégorie
- Dans le lien de menu (on retrouve la logique native de Joomla!)
Alors cela va permettre d'utiliser 1 template de manière différente suivant les liens de menu ou les catégories …
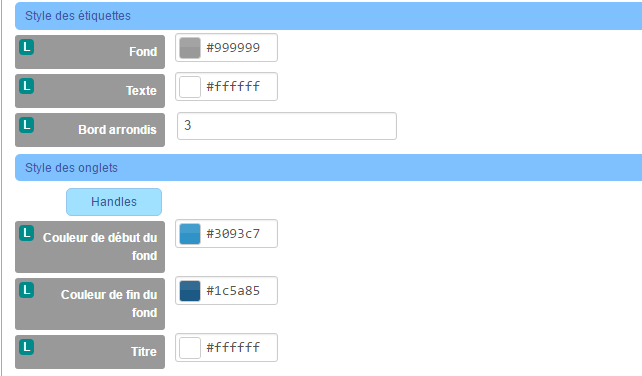
Depuis la dernière version de FLEXIcontent vous aurez des options de style css directement intégrées dans le template. Plus besoins de coder des feuilles de style pour les modifications les plus courantes :

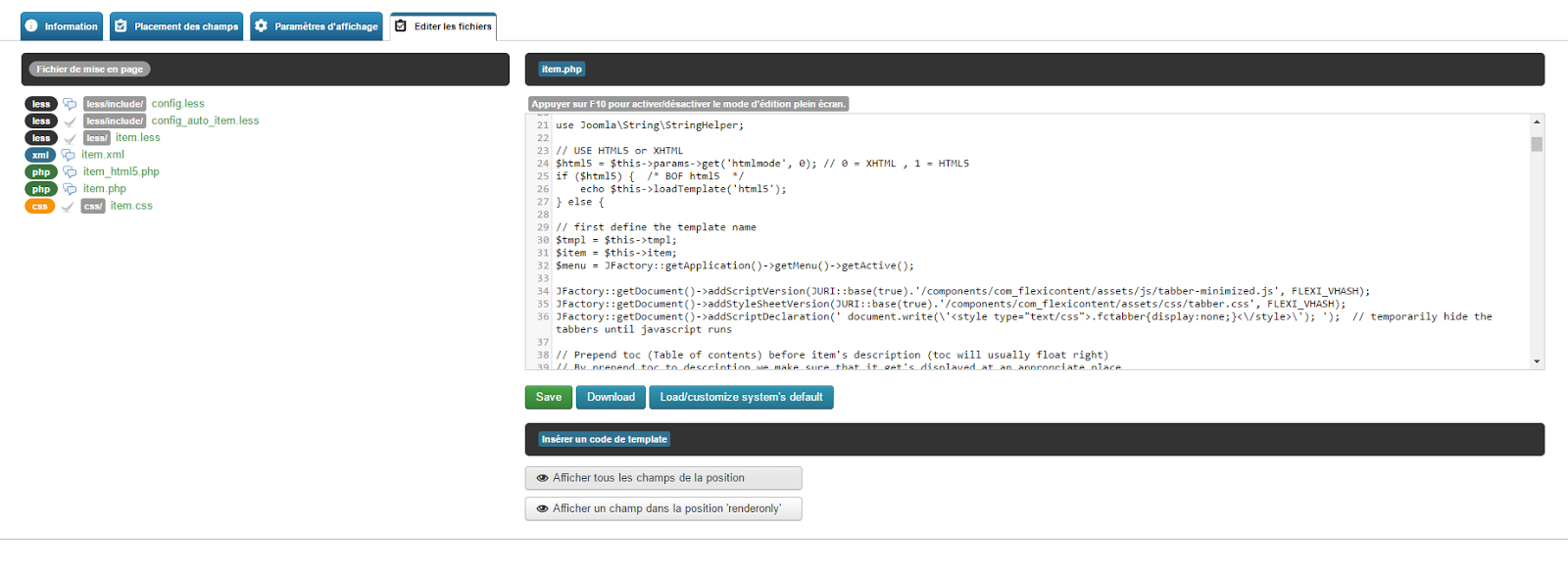
Bien sûr, si vous en voulez plus vous avez le dernier onglet qui permet d’éditer des templates directement depuis votre administration !
Vous pouvez ajouter des positions dans vos templates grâce à l’aide à la saisie (code préformaté à copier / coller dans vos fichiers)

Voilà créer des templates pour FLEXIcontent est assez simple, de la création d’une position à l’ajout de fonction administrable tout est possible ! Faite vous plaisir et partagez.
Je le redis mais si vous souhaitez un tuto spécial template, manifestez-vous dans les commentaires ;-)

Création d’un lien vers votre catégorie
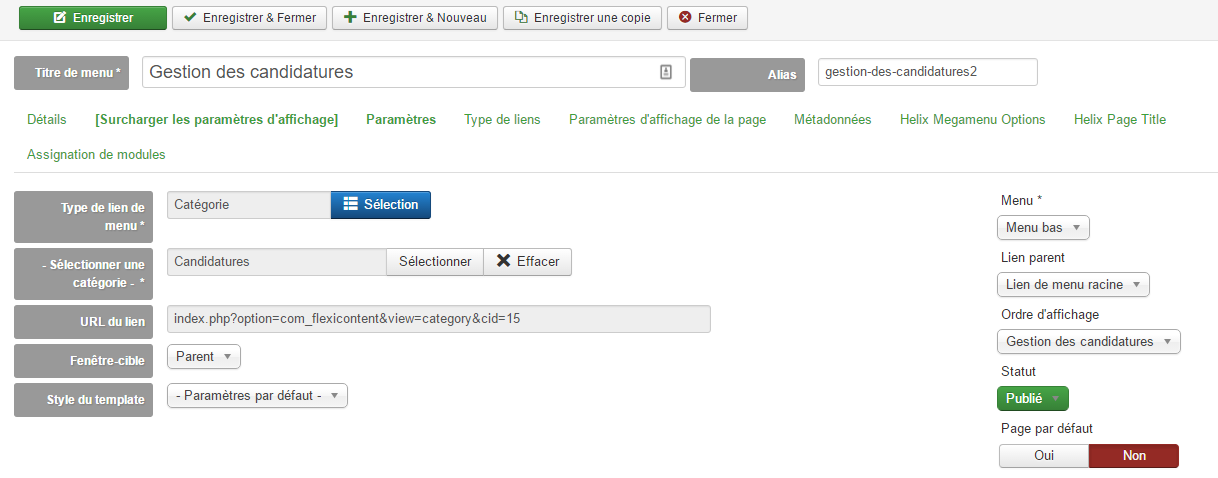
Maintenant que nous avons créé et configuré une catégorie il va nous falloir un lien de menu pour l’afficher. Bon la base c’est du Joomla! je fais l’impasse
- on fait un lien puis on sélectionne le type FLEXIContent -> Catégorie
- on choisit sa catégorie comme dans Joomla!

Là si votre catégorie est réglée (voir plus haut) plus besoins de toucher à rien.
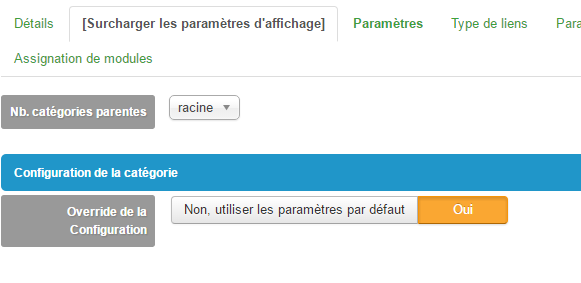
Mais si j’ai besoin de changer des options ponctuellement pour une page donnée (ordre, filtrage, template etc) je peux activer la surcharge au niveau du menu.

ce qui fera apparaître toutes les options de FLEXIContent pour la catégorie en cours

Cela fonctionnera comme toutes les options au dessus.
Cela va vous permettre de créer des affichages totalement différents depuis 1 seule catégorie.
Note : Cette fonction n’est pas totalement complète, il manque encore l’affichage de l’option héritée (FLEXI n’affiche pas l’option telle que sélectionnée depuis la catégorie) et les options du templates ne sont pas encore surchargeables simplement.
Cela vous parait complexe mais dans les faits vous allez voir que c’est très pratique !
Le cas de la CVthèque
Description des catégories
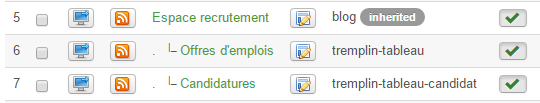
Alors, pour notre cas pratique, je propose 1 catégorie “Espace recrutement” avec 2 sous catégories “Offres” et “Candidature”

Cela permettra de faciliter la gestion des contenus en backend, l’espace backend ne servant pas à afficher des choses en front-end
Catégorie “Offres d’emplois”
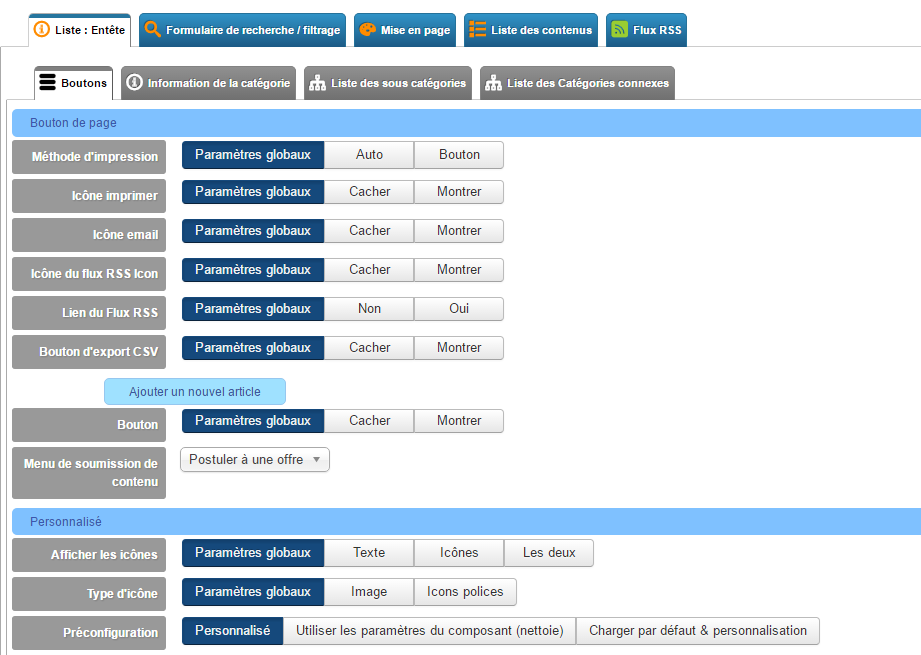
Cette catégorie va servir à afficher les offres d’emploi et à postuler. Dans la partie “entête” je ne fais quasiment aucun changement car je veux juste afficher 1 titre de catégorie, pas de catégorie secondaire ni connexe.

La seule fonction que j’ajoute dans cette partie c’est le bouton “Ajouter” que je lie à un lien de menu permettant d’ajouter une offre (j’y reviendrai plus tard), cela permettra à la responsable de recrutement d’ajouter une offre facilement sans accès au backend.
Dans la partie filtrage je pars sur un affichage direct des champs, pas de slider sur la zone de recherche. Je met une validation automatique pour que chaque action de filtrage fasse réactualiser la liste (à tester ici > https://letremplin31.com/index.php?option=com_flexicontent&view=category&cid=14:offres-d-emplois&Itemid=174).


Pour la partie champ de recherche, je reste sur du classique

Allez maintenant on va régler la partie filtrage du moteur de recherche

Pas bien dur !
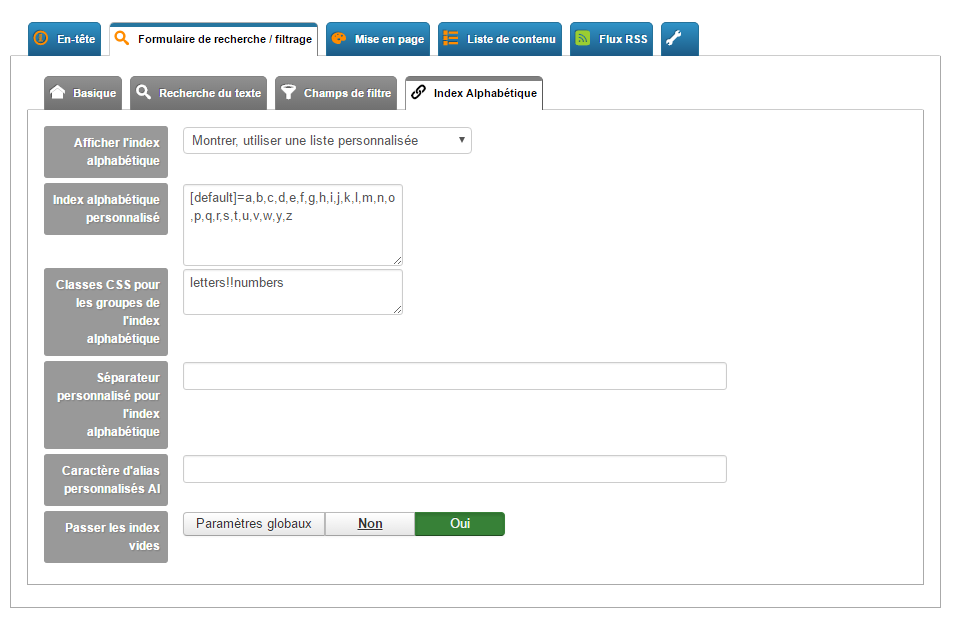
Et comme je n’avais pas besoin d’index alphabétique, j’ai désactivé

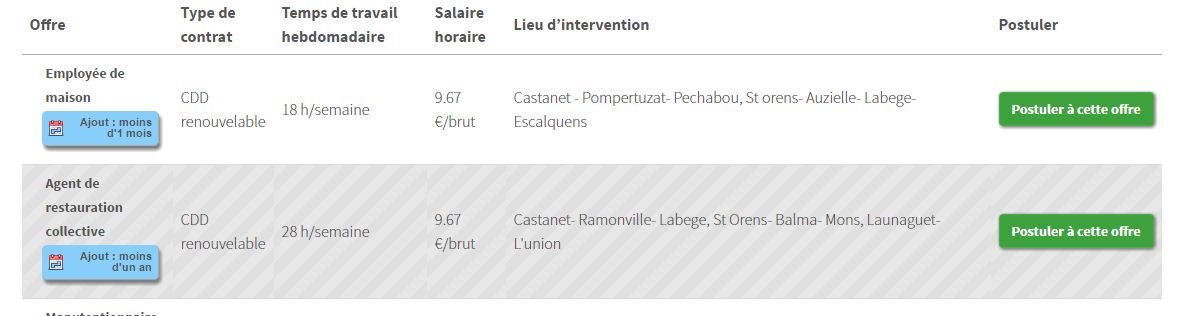
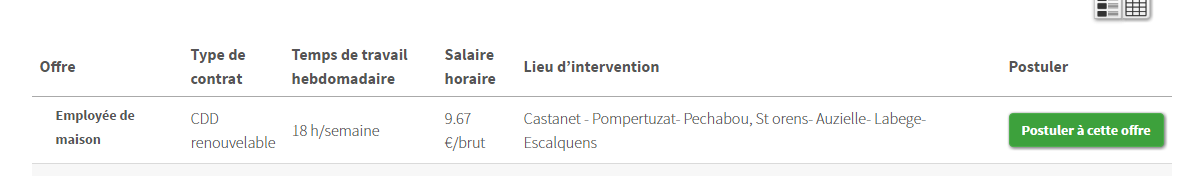
Dans la partie mise en page, je suis parti sur un template “default” (je l’ai dupliqué pour ajouter des choses) pour avoir un affichage sous format tableau

Et j’ai activé le sélecteur de template pour que les utilisateurs puissent changer entre un affichage tableau et un affichage blog.


ou

Dans la partie “Sélection et pagination” rien de particulier c’est vous qui voyez !
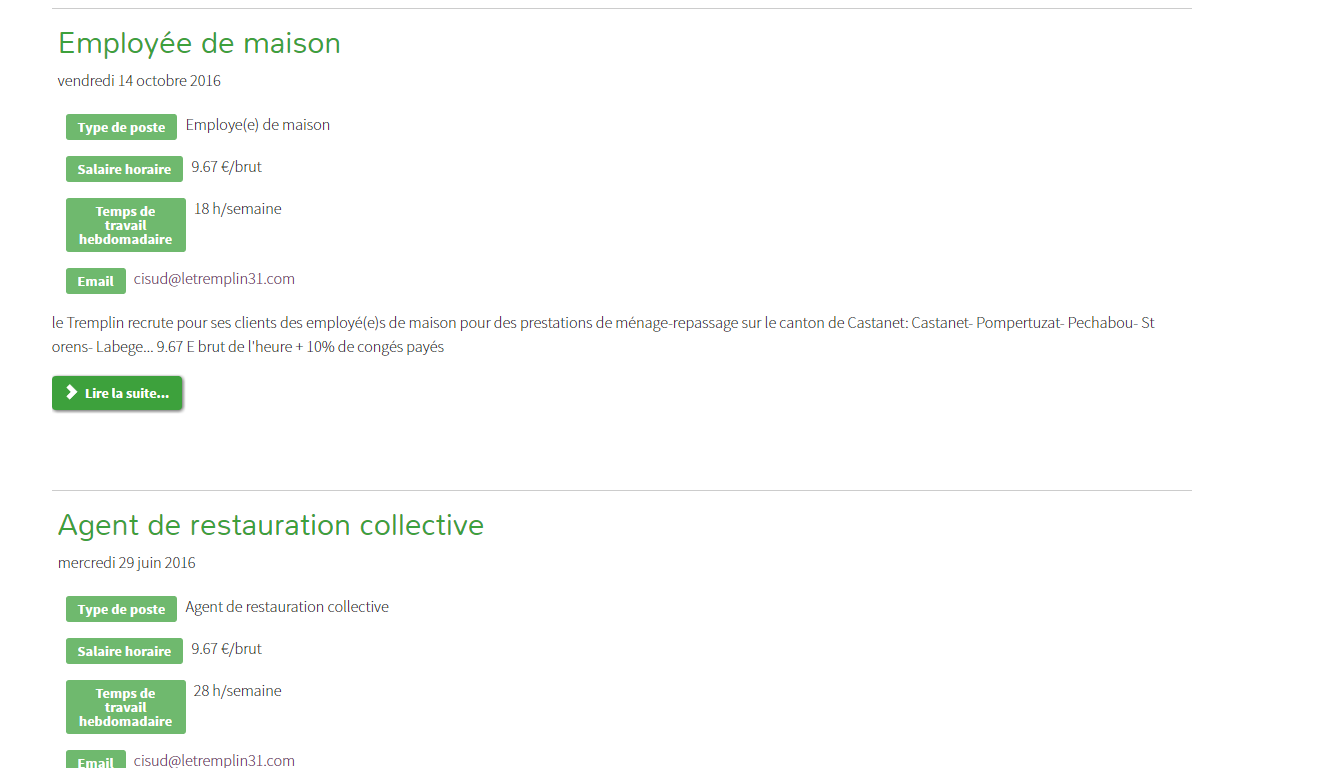
Dans la partie post-it vous pouvez ajouter celui “récemment ajouté”, cela pourra donner ceci :

Pareil pour les flux rss, je vous laisse libre de faire ce que vous souhaitez
Catégorie Candidatures
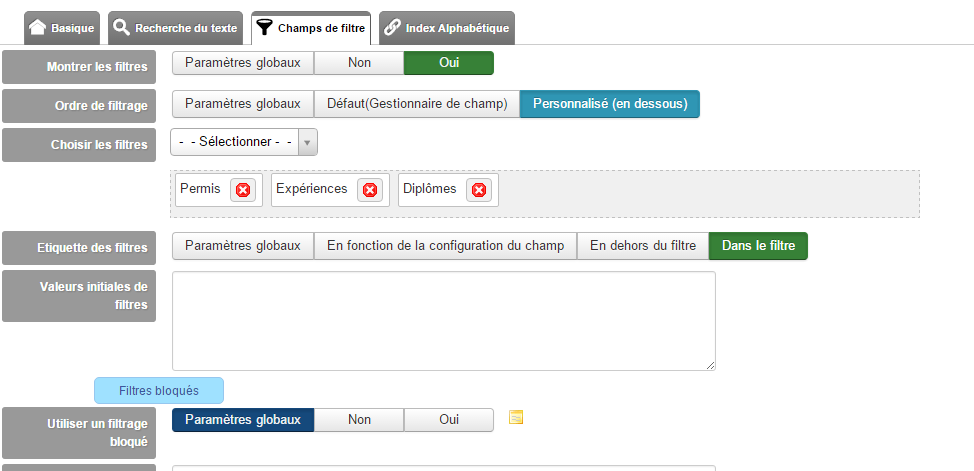
Pour la partie candidatures, l’objectif c’est de lister les candidatures pour la personne qui s’occupe du recrutement, on fera donc un réglage similaire, sauf que nous n’avons pas besoins de bouton “Ajouter une candidature”, il faut activer d’autres filtres et nous pouvons ajouter un index alphabétique


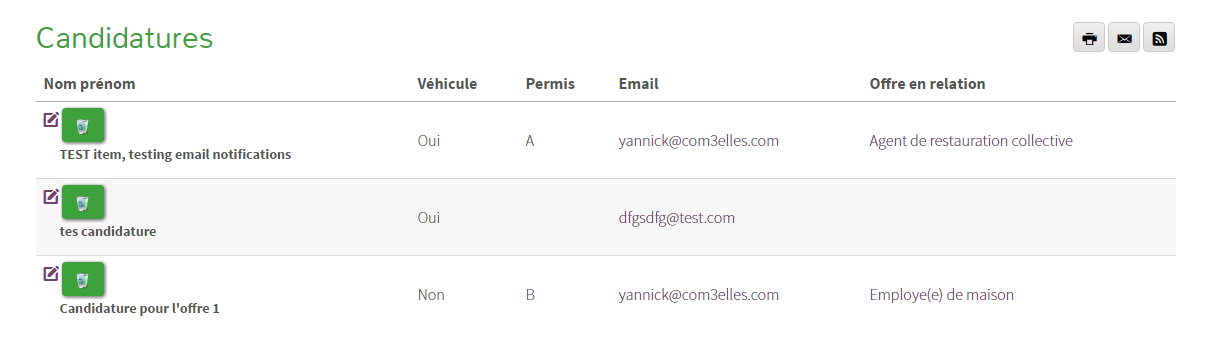
J’ai utilisé le réglage personnalisé pour enlever les chiffres dans la liste.
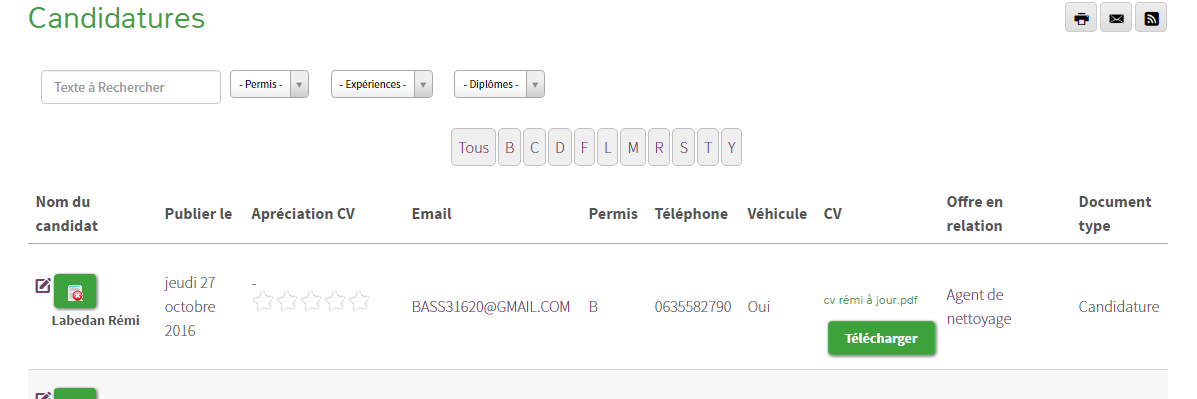
Le résultat est le suivant :

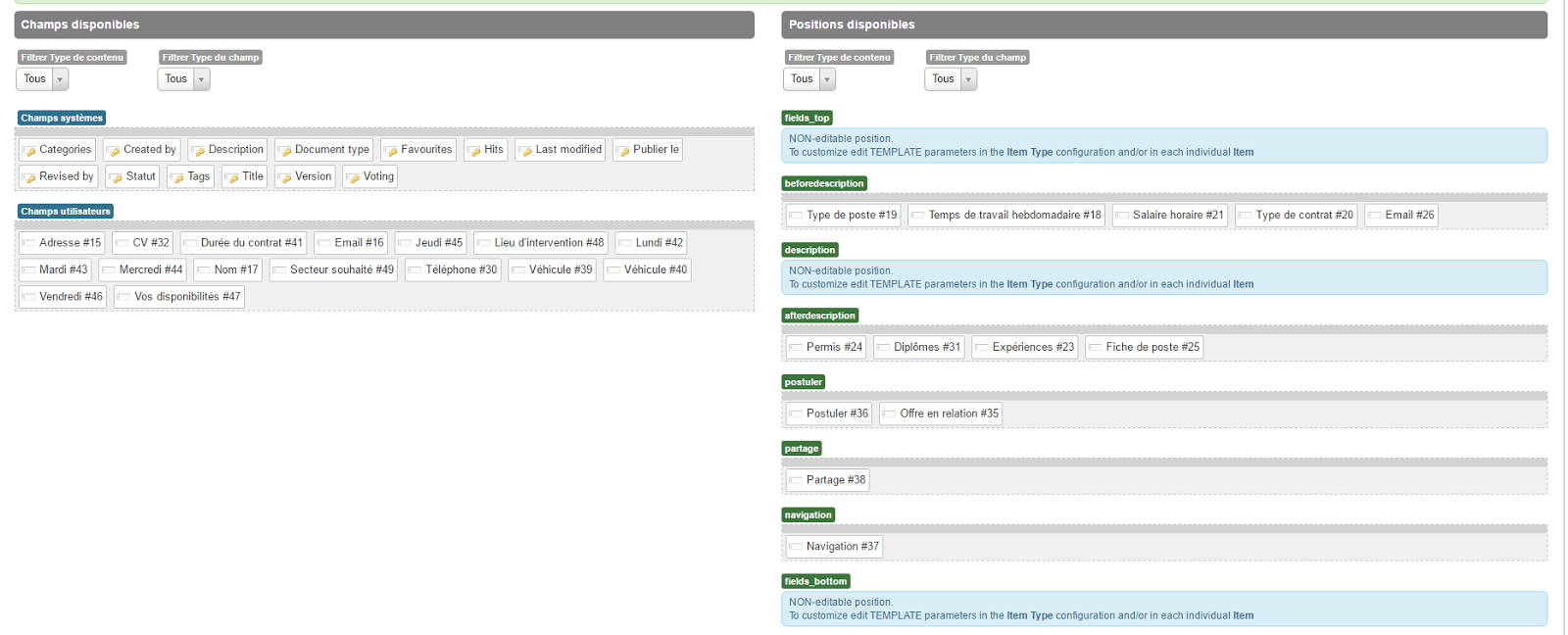
Templates
Voici maintenant les réglages templates. Histoire de ne pas décrire bêtement des écrans, je vous met les captures des réglages. Vous verrez quels champs ont été placés dans quelles zones. Utilisez les commentaires si ce n’est pas clair ;-)
Vue tableau des candidatures et offres :

La vue blog des offres :

La vue tableau pour le candidat :

La vue tableau pour le recruteur :

La vue d’une offre :

Ceci sont des propositions, mais il est possible de faire ce que l’on souhaite. Testez, affichez, c’est simple !
Maintenant que tout est réglé, il faut passer à la navigation, à l’accès aux différentes fonctions.
On va avoir 3 niveaux :
- le public qui a accès aux offres et a la possibilité de postuler en candidature libre
- le postulant a accès à ces candidatures
- le recruteur qui a accès à toutes les offres, les candidatures et a la possibilité d’ajouter une offre
Lien vers les offres (tout public)
Pour le lien vers les offres si votre catégorie est bien configurée, faite juste un lien vers votre catégorie FLEXIContent.
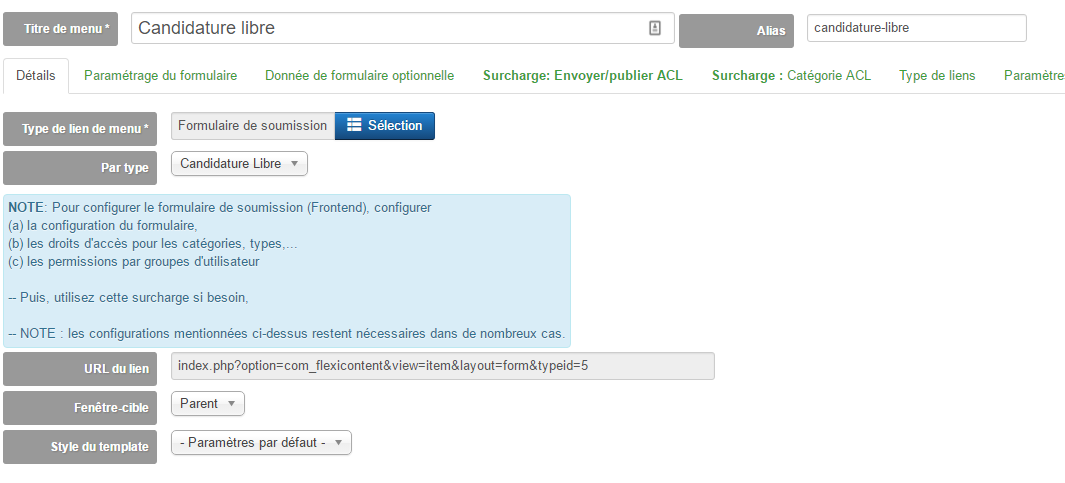
Lien vers la candidature libre (tout public)
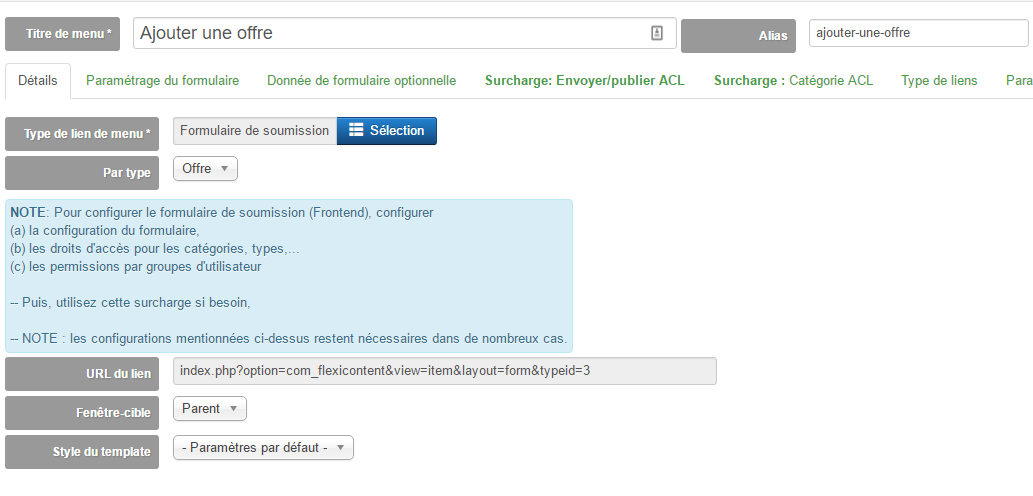
Là on va créer un lien de menu de type FLEXIcontent “formulaire de soumission”. Il y a deux manière de le gérer, soit créer des ACL complets par groupe utilisateur, soit utiliser les options de surcharge du lien de menu. Comme je suis un flemmard malin … la seconde solution est souvent la plus rapide.

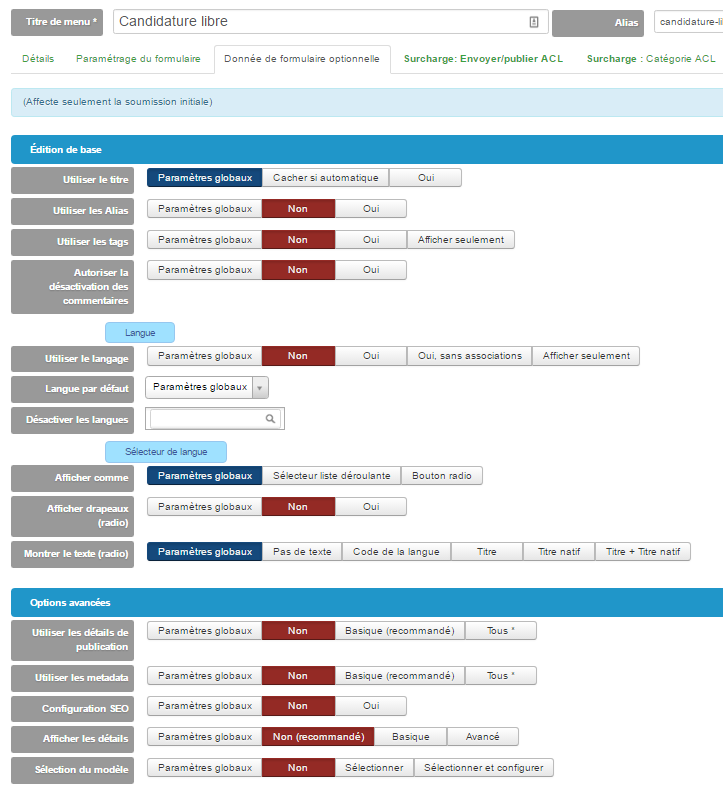
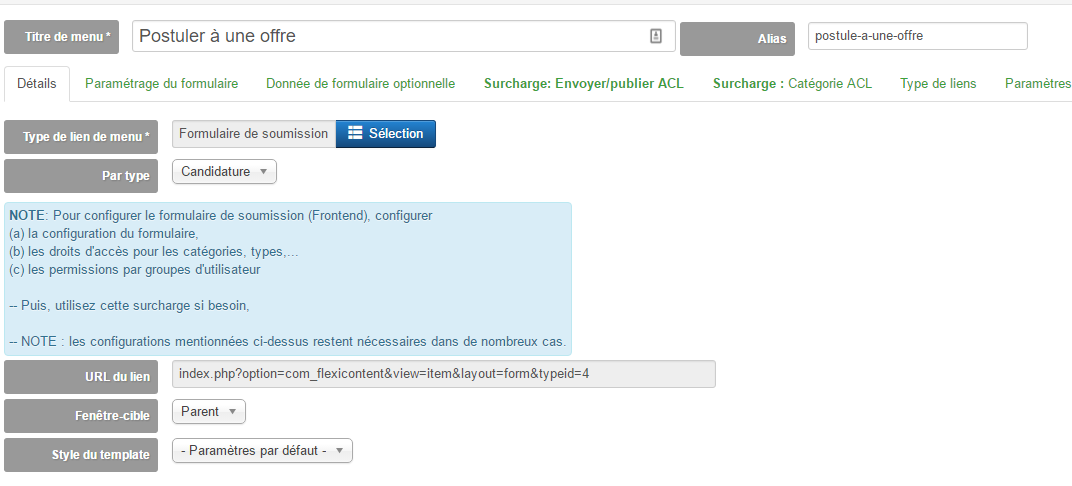
Dans le premier onglet je fixe le type de contenu sur “candidature libre”
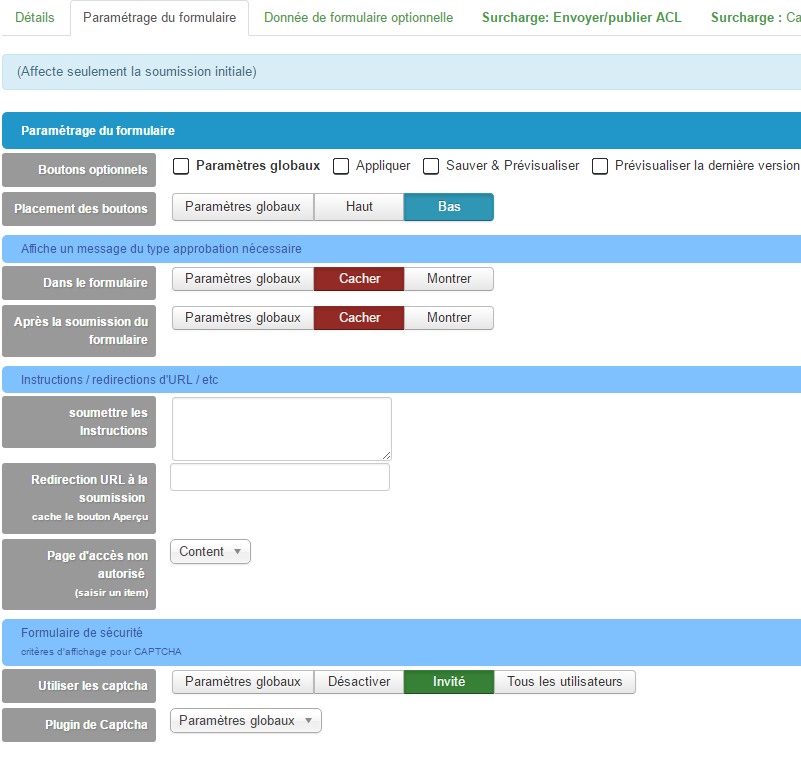
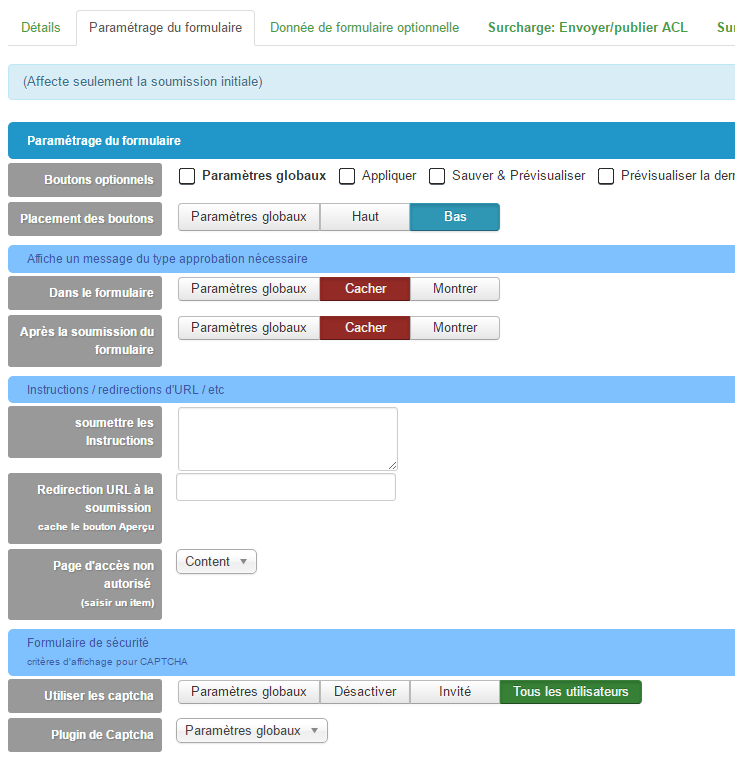
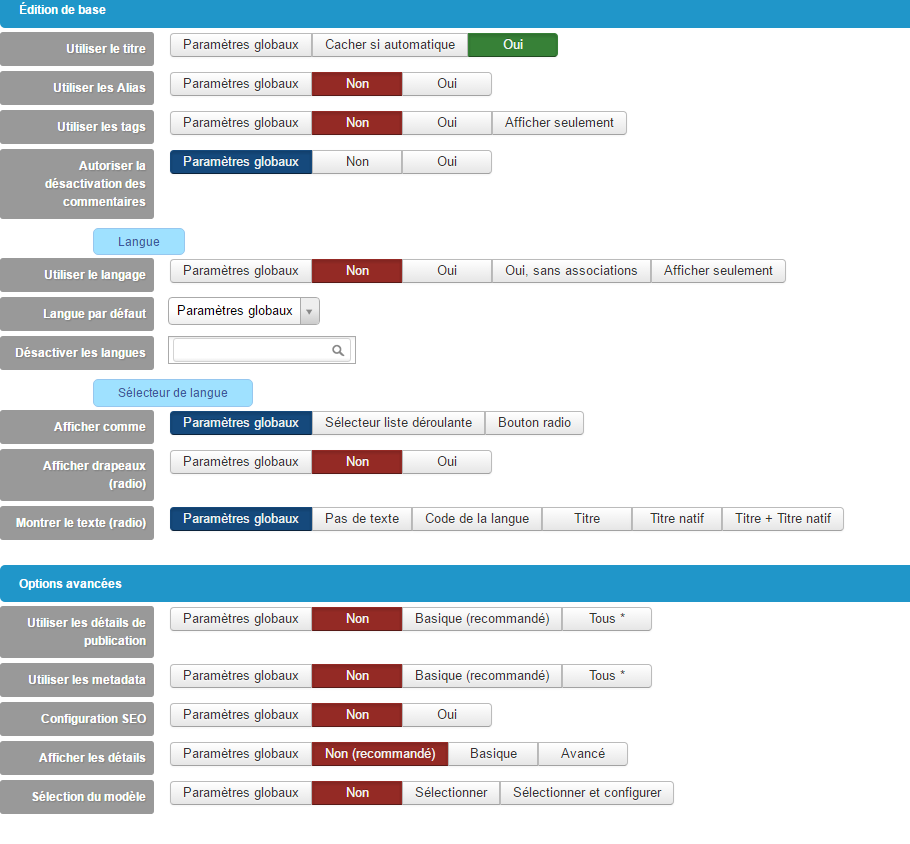
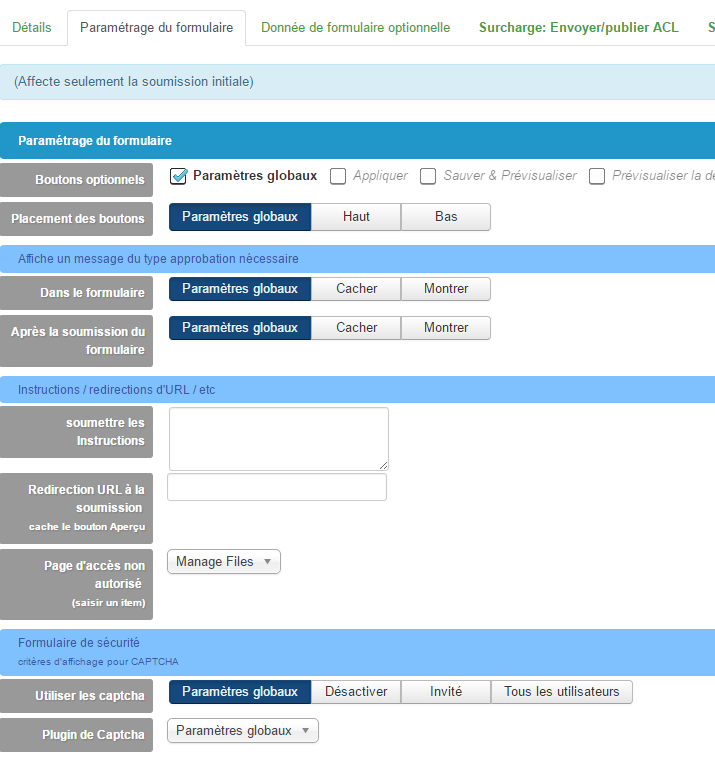
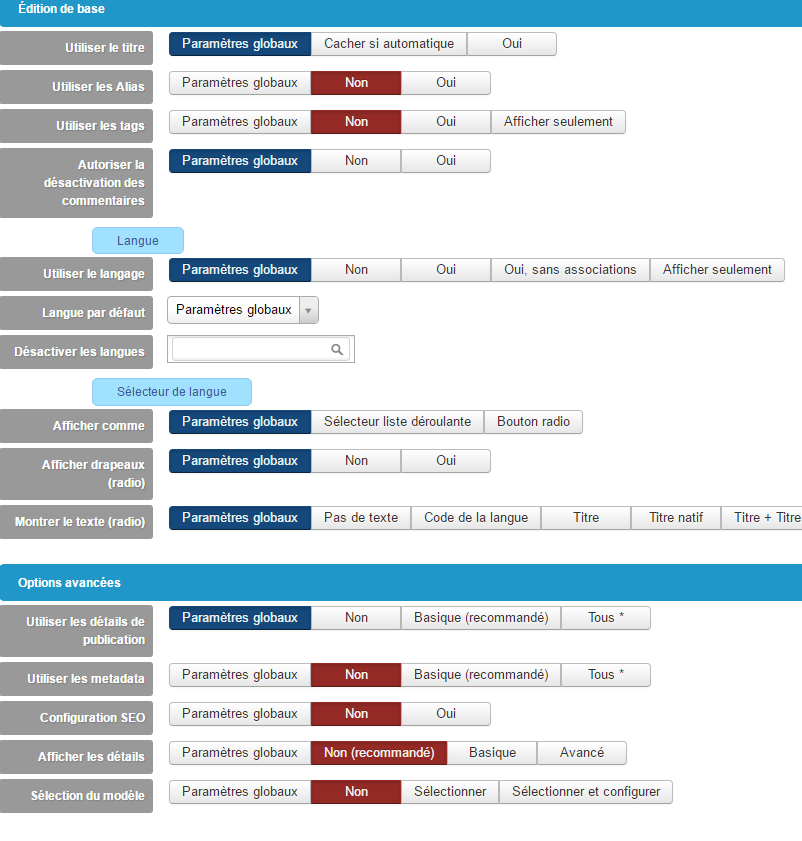
Puis je régle les paramètres de présentation du formulaire


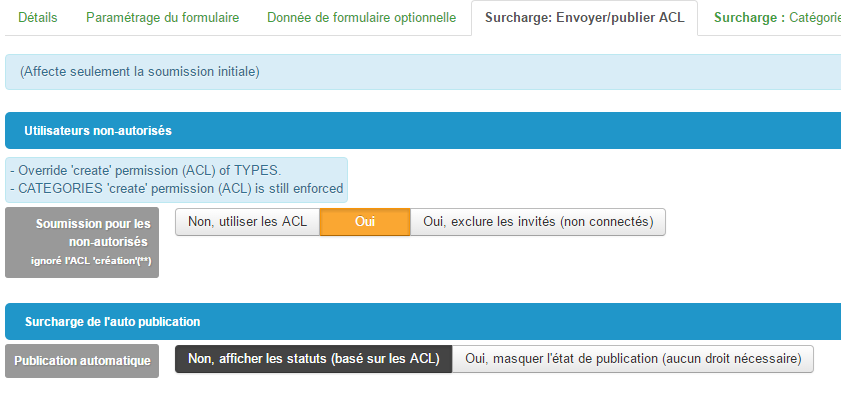
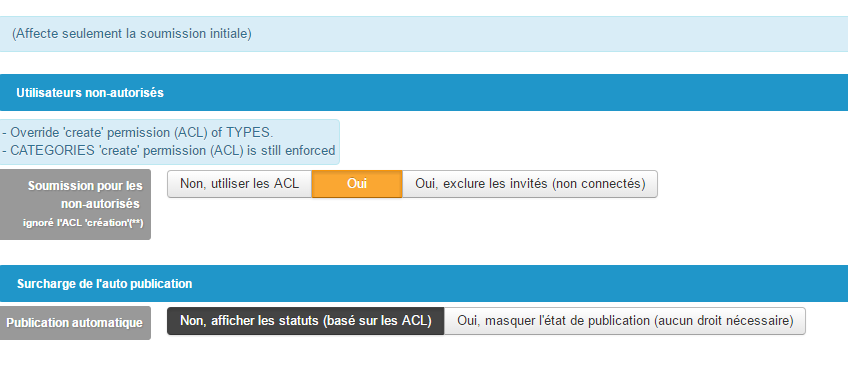
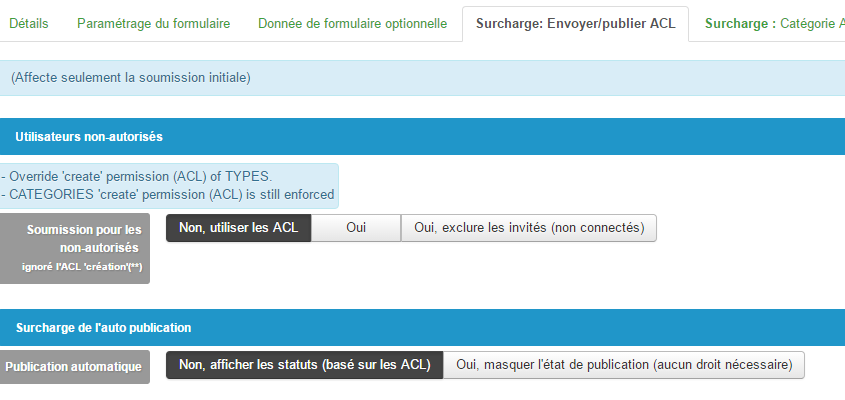
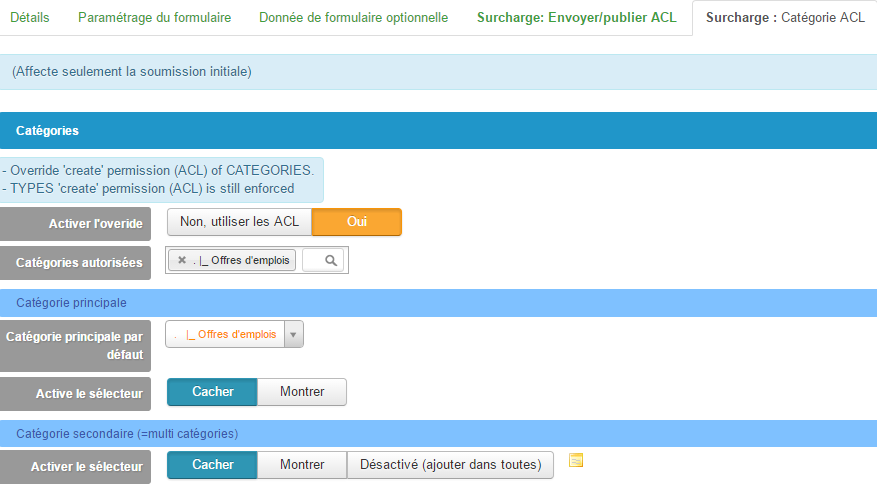
Puis dans l’onglet “envoyer/publier ACL” je passe au dessus des droit ACL pour autoriser les gens à postuler (“soumission pour les non-autorisés”> Oui)

Comme je ne veux pas que les Candidatures soient publiées je laisse l’option auto publication sur “non”.
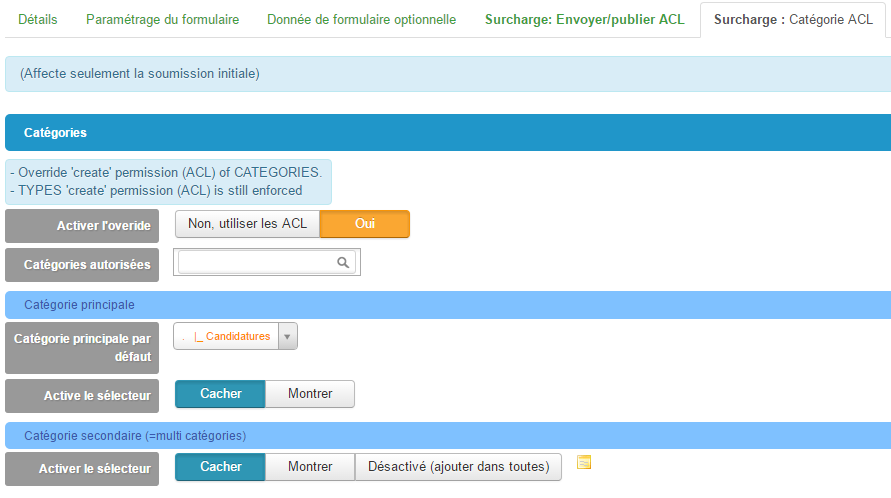
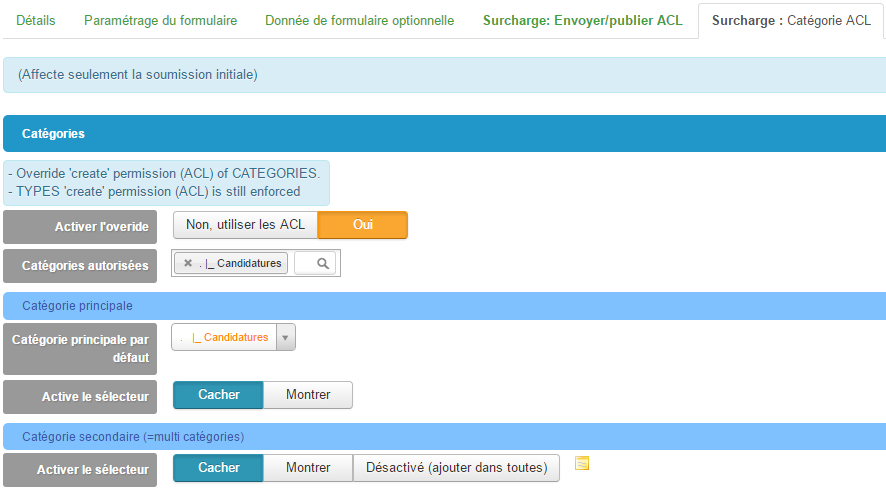
Pour mettre cette candidature dans la bonne catégorie et empêcher la personne de choisir on fait ces réglages ci-dessous :

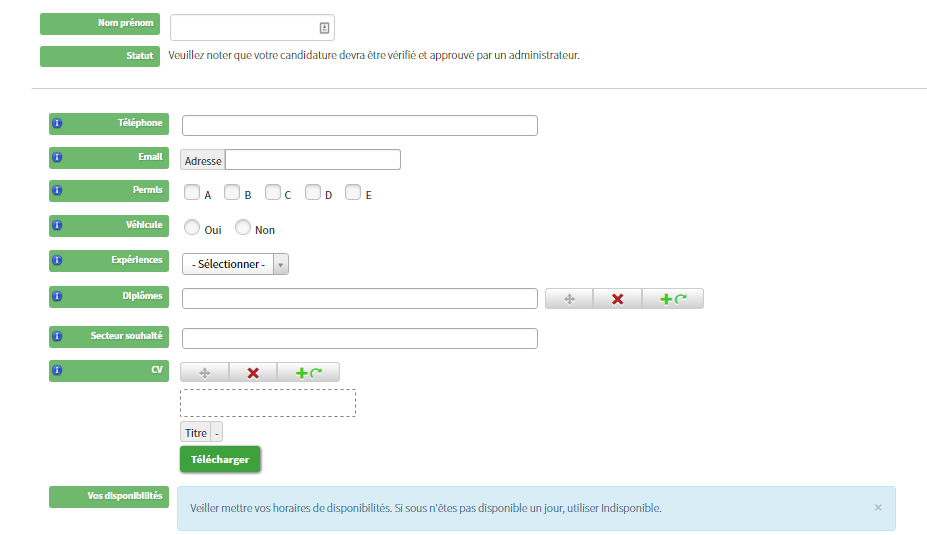
Et voilà un beau formulaire tout prêt !

Lien Postuler (utilisateur enregistré)
Il s’agit créer un lien de menu pour les candidatures aux offres d’emplois. L’idée étant qu’une personne puisse directement depuis une offre postuler. Nous avions dans le chapitre précédent créé un champ de mise en relation. IL a une option qui permet d’afficher un bouton pour soumettre un contenu automatiquement lié. Là nous allons créer un lien menu pour faire les réglages et ainsi créer le lien entre les deux.






Lien vers les candidatures (recruteur en front)
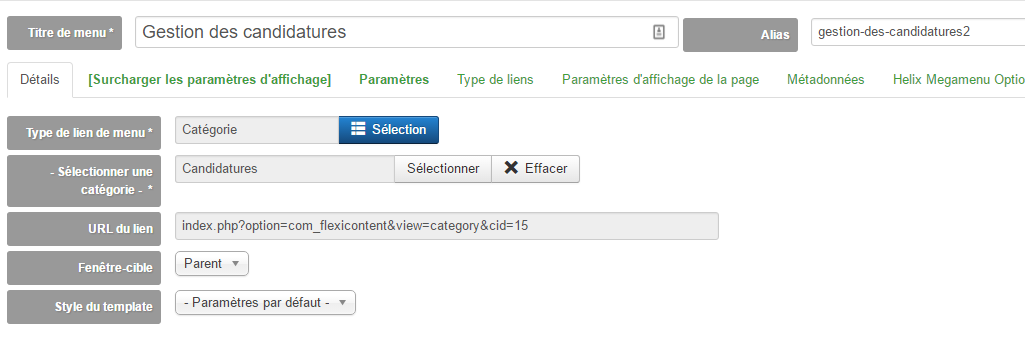
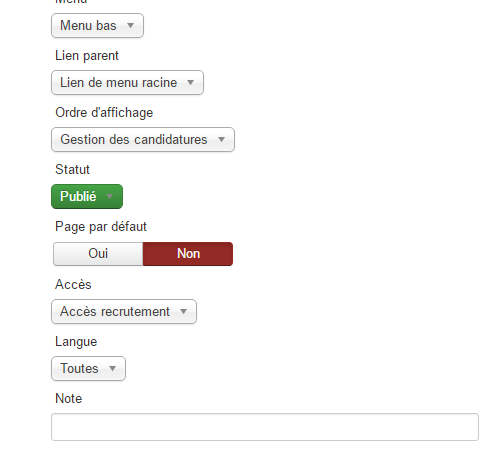
Maintenant nous allons créer un lien qui sera accessible pour le recruteur :

Pas besoins de surcharger, juste bien mettre le niveau d’accès adéquat que vous aurez créé préalablement créé.

Lien vers la création d’une offre (recruteur en front)
Toujour pareil, nous allons créer un lien de menu pour le lier aux boutons de création de contenu (souvenez-vous, dans la configuration des catégorie vous pouvez afficher un bouton d’ajout et choisir le lien de menu lié)




Ci-dessus on remarquera que j’utilise les ACL, et donc mon groupe “recrutement” a les accès spécifiques pour voir et donc soumettre ce contenu.

Lien vers la gestion des offres (recruteur en front)
En fait c’est le même lien que pour les utilisateurs “public” mais avec ces accès le recruteur aura plus d’option (le bouton d’ajout, les boutons d’édition etc)
Lien vers mes candidatures (postulant)
On fignole en proposant un lien utilisateur, l’idée étant que le candidat puisse voir ces candidatures. Là aussi FLEXIcontent est équipé !
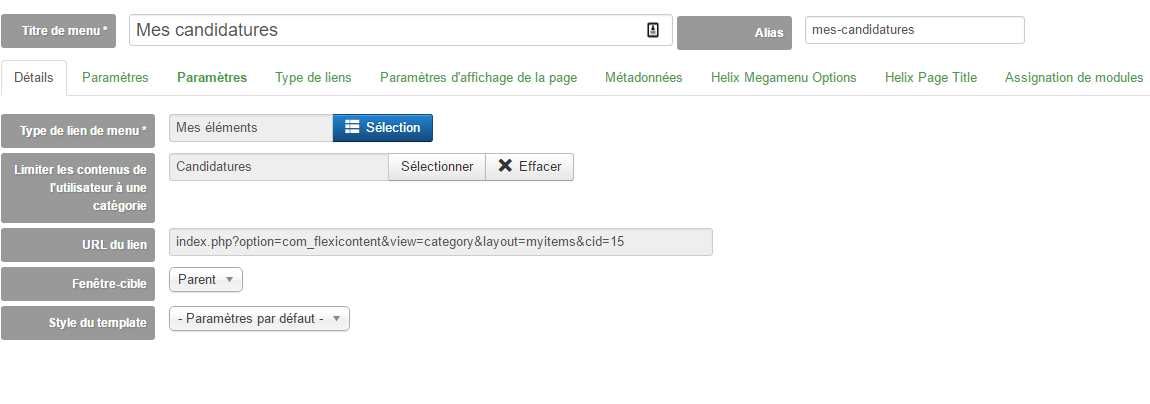
On fait un lien de type “Mes éléments” qui listera les articles de l’auteur connecté, puis on y ajoute des réglages comme ceux qui suivent :

On filtre suivant la catégorie.
Puis on peut faire les réglages que l’on souhaite comme si c’était une catégorie spéciale.

Pour alléger un maximum l’affichage j’ai désactivé beaucoup de choses. On obtient une vue comme ceci :

j’ai choisi les champs à afficher en dupliquant un template de catégorie “défault” et j’ai choisi les champs à afficher :

Et voilà pour la partie catégorie !!! Vous voyez que l’on peut construire un système de CVthèque puissant, sans ligne de code et complet avec FLEXIcontent !

Dans le prochain et dernier article (sauf si vous en voulez plus) nous aborderons les finitions telles que les notifications, les petits ajouts ou les idées pour aller plus loin que je n’ai pas mis en place !